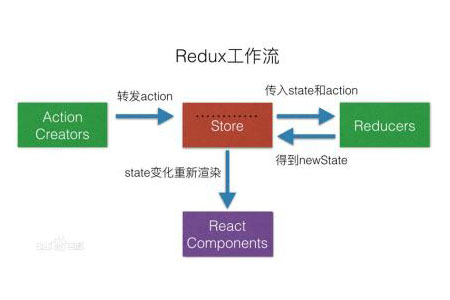
redux架構是一個應用資料流框架,與Flux框架類似。 redux架構是零依賴的,可以配合其他框架或類別庫一起使用。在Redux架構中最重要的三個部分是Actions、Store以及reducer。

【推薦教學:redux教學】
Redux架構的意義
Redux架構是一個應用資料流框架,它不限於為react提供資料狀態處理,是零依賴的,可以配合其他任何框架或類別庫一起使用。它與Flux架構類似,都有視圖元件(React)調度動作。但是,當系統中的另一部分發送相同的操作時,就像bootstrap邏輯一樣,此操作不會發送到中央集線器,而是直接發送到Store中。 這是Flux和Redux之間的重大差異。
決定著我們的資料如何在reducers純函數中存在。一旦Store收到一個動作,它就會透過發送當前狀態和給定動作向reducer詢問新版本的狀態。然後以不可變的方式,reducer返回新狀態。 Store從那裡繼續並更新其內部狀態,然後連接到Store,React元件將被重新呈現。

Redux中的3大核心
#Actions
Action是JavaScript 對象,用於描述需要更新應用程式狀態的任何事件。這些物件必須具有 type 屬性,以便區分發生的特定 action 類型。例如:
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}上述程式碼中visible屬性表述元數據,它與Redux無關。意味著在應用程式的上下文中。
每當我們想要調度方法時,就必須使用這樣的物件。然而一次次的寫入呼叫使得程式碼太繁瑣,因此出現了action creators的概念。 action creators是傳回物件的函數,可以接受或不接受與動作屬性直接相關的參數。如下所示:
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }程式碼中我們傳遞了visible作為參數的值,並且不需要記住(或導入)操作的確切類型。這樣做好處是讓程式碼緊湊且易於閱讀
Store
Redux提供了createStore來建立Store,程式碼如下:
import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);第一個參數reducer是一個接受目前狀態和操作並傳回新狀態的函數
第二個參數是Store的初始狀態,用現有的資料來初始化應用程式
第三個參數enhancer提供了一個API,用於擴展Redux與第三方中間件,並且插入一些功能上沒有內建的功能
#reducer
##reducer功能是Redux中最重要的部分。 reducer有兩個非常重要的特性(1)它必須是純函數,這意味著當給出相同的輸入時,函數應該會傳回完全相同的輸出。 (2)reducer 一定要保持純淨,沒有副作用,沒有API請求,沒有變數修改,單純執行計算這是一個簡單的reducer:const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};以上是redux架構是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

