javascript中checkbox使用方法實例示範_javascript技巧
本文實例講述了JavaScript實現的伸展收縮型選單程式碼。分享給大家供大家參考。具體如下:
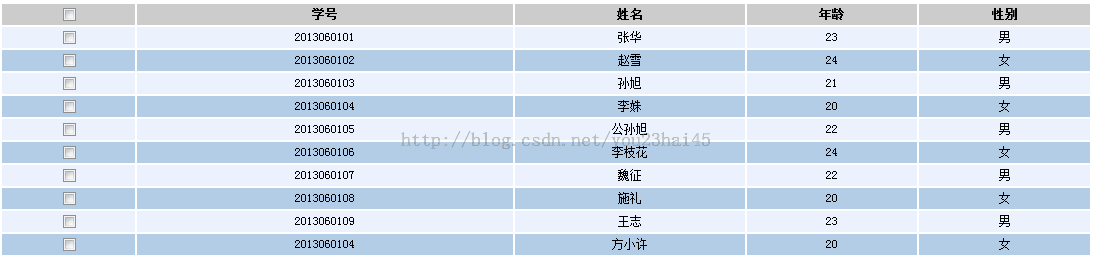
運行效果截圖如下:
(1)全選

(2)部分選

(3)反選(全不選)

具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Table中的CheckBox</title>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body
{
width:100%;
height:100%;
font-size:12px;
}
table
{
width:80%;
height:100%;
}
.tr_odd
{
background: #EBF2FE;
}
.tr_even
{
background: #B4CDE6;
}
.tab_body
{
text-align: center;
}
</style>
<script type="text/javascript">
$(function(){
$("tr:odd").addClass("tr_odd");//奇数行背景色
$("tr:even").addClass("tr_even");//偶数行背景色
$("#ckb_head").click(function(){
if($(this).prop("checked")){//全选
$("input[name='ckb']").attr("checked","true");
}else{//全不选
$("input[name='ckb']").removeAttr("checked");
}
});
});
//部分选
function ckbSome(){
var flag = true;
var selectedCkb = document.getElementsByName("ckb");
for(var i=0;i<selectedCkb.length;i++){
if(selectedCkb[i].checked == false){
flag = false;
}
if(flag){
document.getElementsByName("check_box")[0].checked=true;
}else{
document.getElementsByName("check_box")[0].checked=false;
}
}
}
</script>
</head>
<body>
<table>
<tr style="background: #CCCCCC;text-align: center;">
<th><input type="checkbox" id="ckb_head" name="check_box"/></th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060101</td>
<td>张华</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060102</td>
<td>赵雪</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060103</td>
<td>孙旭</td>
<td>21</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>李姝</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060105</td>
<td>公孙旭</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060106</td>
<td>李枝花</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060107</td>
<td>魏征</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060108</td>
<td>施礼</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060109</td>
<td>王志</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>方小许</td>
<td>20</td>
<td>女</td>
</tr>
</table>
</body>
</html>希望本文所述對大家學習javascript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






