vuex是什麼
Vuex是一個用來管理元件之間通訊的插件,它是一個專為【vue.js】應用程式開發的狀態管理模式,它解決了元件之間同一狀態的共享問題,它能夠更好地在元件外部管理狀態。

【推薦教學:#Vue.js教學##】
什麼是Vuex?
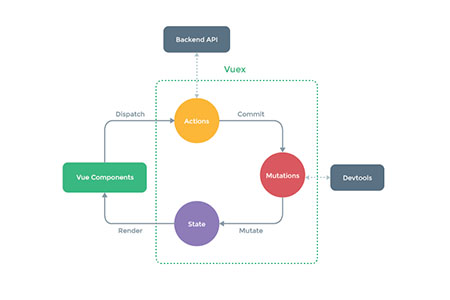
Vuex是一個專為vue.js應用程式開發的狀態管理模式。它解決了組件之間同一狀態的共用問題。因為它採用的是集中式儲存管理應用的所有元件狀態,所以元件就可以和store通訊了。其實Vuex就是用來管理元件之間通訊的一個外掛程式
為什麼需要Vuex?
當多個元件依賴同一個狀態時,由於多層巢狀使得傳參的方法變得複雜,另外如果使用父子元件直接引用或透過事件來變更和同步狀態的多份拷貝,會使得該模式變得脆弱,從而無法維護程式碼。從而需要使用Vuex來解決這個問題。
在什麼情況下使用 Vuex?
Vuex 可以幫助我們管理共享狀態,並附帶了更多的概念和框架。這需要對短期和長期效益進行權衡。 如果不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗餘的。如果要創建的夠簡單,最好不要使用 Vuex。一個簡單的 store 模式就足夠了。但是,如果需要建立中型單頁應用,很可能會考慮如何更好地在元件外部管理狀態,Vuex 將會成為自然而然的選擇。 總結:以上就是這篇文章的全部內容了,希望對大家有幫助。以上是vuex是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含
 Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最受歡迎的前端框架之一,它提供了Vuex作為管理全域狀態的解決方案。使用Vuex能夠使得狀態管理更加清晰、易於維護,以下將介紹Vuex的最佳實踐,幫助開發者更好地使用Vuex以及提高程式碼品質。 1.使用模組化組織狀態Vuex使用單一狀態樹管理應用程式的全部狀態,將狀態從元件中抽離出來,使得狀態管理更加清晰易懂。在具有較多狀態的應用中,必須使用模組
 Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
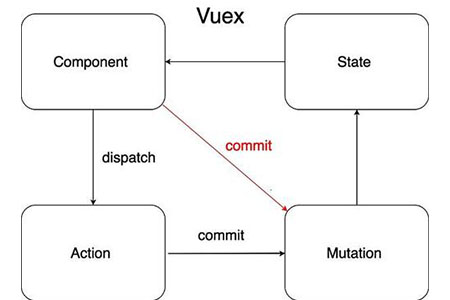
Vuex是做什麼的? Vue官方:狀態管理工具狀態管理是什麼?需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。單一頁面的狀態管理View–>Actions—>State視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)vuex(Vue3.
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
 在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用中使用Vuex是非常常見的操作。然而,偶爾在使用Vuex時會遇到錯誤訊息“TypeError:Cannotreadproperty'xxx'ofundefined”,這個錯誤訊息的意思是無法讀取undefined的屬性“xxx”,導致了程式的錯誤。這個問題其實產生的原因很明顯,就是因為在呼叫Vuex的某個屬性的時候,這個屬性沒有被正確
 vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
具體步驟:1、安裝vuex(vue3建議4.0+)pnpmivuex-S2、main.js中設定importstorefrom'@/store'//hx-app的全域設定constapp=createApp(App)app.use(store)3、新建相關的資料夾與文件,這裡配置多個不同vuex內部的js,使用vuex的modules來放置不同的頁面,文件,然後統一使用一個getters.jsindex.js核心文件,這裡使用了import.meta.glob ,而不
 Vue中如何使用vuex進行元件通訊?
Jul 19, 2023 pm 06:16 PM
Vue中如何使用vuex進行元件通訊?
Jul 19, 2023 pm 06:16 PM
Vue中如何使用vuex進行元件通訊? Vue是一款流行的JavaScript框架,它採用組件化的開發模式,使得我們能夠更方便地建立複雜的應用程式。在Vue的組件化開發過程中,常會遇到需要不同組件之間進行通訊的情況。 Vuex是Vue官方推薦的狀態管理工具,提供了一個集中式的儲存管理器,解決了元件之間通訊的問題。本文將介紹如何在Vue中使用Vuex進行組件通信







