Unity 中的Shader 有四種渲染模式,分別是:
——Opaque(不透明) ——Cutout(镂空) ——Fade(隐现) ——Transparent(透明)
之前我遇到一個需求,需要給特定的遊戲物體添加一個冰凍的效果,但是給我的Shader
是一個完全冰凍的Shader,而且無法透過參數調整它的顏色值。之後我的同事告訴我可
以透過修改渲染模式更改物體本身的Alpha值實現,所以第一步我尋找了網路上關於修改運
行時 Shader 渲染模式的程式碼,如下。 http://www.voidcn.com/article...
相關教學:C#影片教學
然後就是簡單的程式碼操作,如下。
//获取目标身上的渲染组件
var renderer = GetComponentsInChildren<renderer>();
// 建立一个冰冻数组 第二个数组元素是事先找好的冰冻特效
Material[] frostMatetials = new Material[2] { renderer.material,
frostEffect };
//添加冰冻特效到人物身上的数组中
renderer.materials = frostMatetials;
//实例化一个渲染模式变量
var fadeMode = SetMaterialRenderingMode.RenderingMode.Fade;
//根据网上的方法更改你的 Shader 渲染模式为 Fade
SetMaterialRenderingMode.SetMaterialRenderingModeMethod(
renderer.materials[0],fadeMode);</renderer>由於Color 的Alpha 值是唯讀的不能修改,但是Color 是可以修改的,所以要取得目標
物件Color 的RGB 值,然後實例一個Color 用建構函式變更為你想要的Alpha 值。如下:
Color currentcolor03 = new Color
{
a = 0.8f,
r = renderer.materials[0].color.r,
g = renderer.materials[0].color.g,
b = renderer.materials[0].color.b
};
//替换目标 Color 属性就可以实现了其實這個方法不是很好,主要是因為給的 Shader 不能修改屬性值,後來我拿到了可以更改
屬性值的Shader,事情就變得簡單了許多。

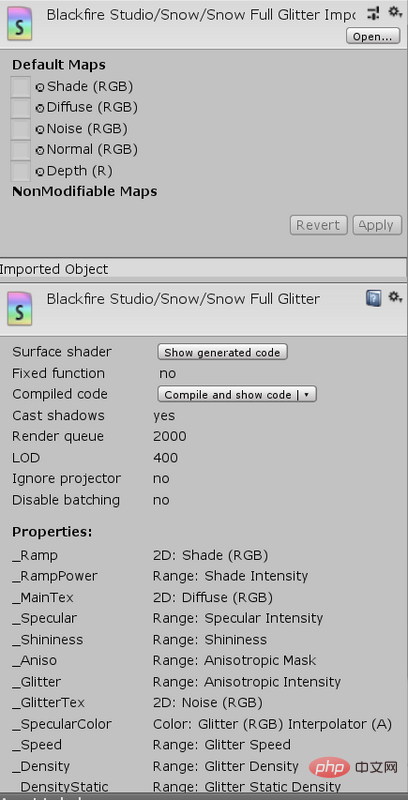
這是我拿到的材料,可以透過材料找到材料中包含的 Shader,裡面可以看到每個值所對應的參數。

這樣的話修改就只需要透過呼叫方法Material.SetFloat(); 及其類似方法,括號裡面是兩個
參數一個是String 類型的參數,表示透過String 取得想要改變的參數,第二個是更改的值。
這段期間我遇到一個問題,最後找了很久發現是編譯器的問題,我在用第一種方法的時候,如果正常
情況下可以修改渲染模式,並且我用了三個Color 來依序替換實現了漸變效果,但是如果我在
Hierarchy 面板中選中這個物體那麼正在改變的物體就會突然變回更改之前的預設狀態,或者如
果你預先選中了這個將要更改的物體他也會出現同樣的效果,就是不能在編譯狀態下選中這個遊
戲物體,不能在Inspector 面板中查看他的渲染狀態,最後我得出了一個運行時渲染的字詞來
描述這個行為,
如果你在運行時更改了遊戲物件Shader 的渲染模式,那麼查看他的渲染模式會導致他的渲染模
式屬性重置。
以上是Unity 3D 淺談Shader 運行時狀態及渲染模式遇到的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

