css中的hover怎麼用
在css中hover用於選擇滑鼠指標浮動在上面的元素,語法“標籤選擇器:hover{樣式代碼;}”,用法:1、直接在懸浮元素上改變樣式;2、改變子元素的樣式;3、改變同級元素的樣式;4、改變就近元素的樣式等。

在CSS中有hover屬性,當滑鼠移上去的時候可以將其激活,它可以用來實現類似js的一些功能。接下來在文章中將為大家具體介紹hover屬性如何使用,希望對大家有幫助。
【推薦課程:CSS教學】
#hover的定義
:hover 選擇器用於選擇滑鼠指標浮動在上面的元素,它適用於所有元素
:hover 選擇器適用於所有元素
hover的用法
##用法一:滑鼠懸浮在元素上改變元素樣式
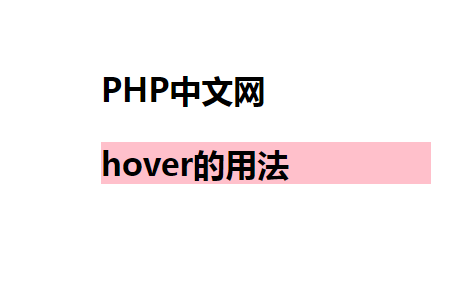
#範例:當滑鼠懸浮在字體上,字體顏色改變 <style>
h1:hover{
color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
</body>
#用法2:透過hover控制其他區塊的樣式
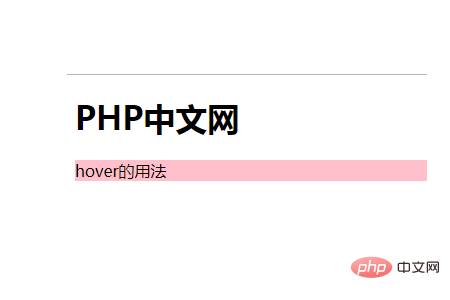
這個用法可以有分成以下三種樣式(1)控制子元素的樣式
<style>
h1:hover p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网
<p>hover的用法</p>
</h1> 
#(2)控制兄弟元素的樣式
' ' 控制同級元素(兄弟元素)<style>
h1:hover+p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>hover的用法</p>

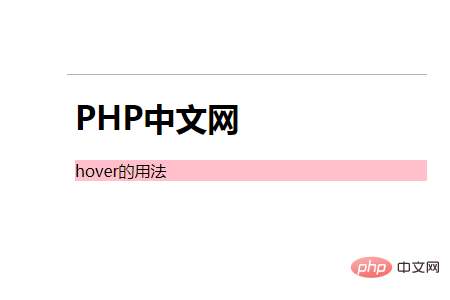
(3)控制就近元素的樣式
'~' 控制就近元素<style>
h1:hover~p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>hover的用法</p>
以上是css中的hover怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的狀態?以下這篇文章跟大家介紹一下不借助javascript保留hover狀態的方法,希望對大家有幫助!
 體驗即飛 攜手哈浮X1相機的飛行之旅
Jan 15, 2024 pm 02:21 PM
體驗即飛 攜手哈浮X1相機的飛行之旅
Jan 15, 2024 pm 02:21 PM
我們經常能夠在網路上看到很多精彩的俯視視角的視頻,無人機拍出來的畫面確實相當震撼,但其實很多人對無人機的認知很有限,例如有些地方限飛為什麼還能飛?其實即開即飛的「無人機」才是當前的主流,更值得多數人選擇,今天就帶給大家哈浮飛行相機X1的上手體驗。外觀方面,哈浮飛行相機X1,首創折疊設計,整機僅125g,比手機輕,折疊後可以輕鬆手握,放進包包毫無壓力。四個軟性染葉和安全邊框設計,完美保護拍攝安全。染葉創新採用Biobased生物基材,高彈耐用,安全環保;更有全保護邊框加持,起飛降落都能貼心保護手
 怎麼移除css的hover事件
Feb 01, 2023 am 10:06 AM
怎麼移除css的hover事件
Feb 01, 2023 am 10:06 AM
移除css hover事件的方法:1、;透過「$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })」方法綁定hover事件;2、透過「$('a').off('mouseenter').unbind('mouseleave');」方法取消綁定的hover事件即可。
 html中的hover的作用
Feb 20, 2024 am 08:58 AM
html中的hover的作用
Feb 20, 2024 am 08:58 AM
HTML中的hover的作用及具體程式碼範例在Web開發中,hover(懸停)是指當使用者將遊標懸停在一個元素上時,觸發一些動作或效果。它是透過CSS的:hover偽類別來實現的。在本文中,我們將介紹hover的作用以及具體的程式碼範例。首先,hover使元素在使用者懸停時可以改變其樣式。例如,將滑鼠懸停在一個按鈕上時,可以改變按鈕的背景顏色或文字顏色,以提示使用者當
 hover為什麼是偽元素
Oct 09, 2023 pm 05:45 PM
hover為什麼是偽元素
Oct 09, 2023 pm 05:45 PM
hover不是偽元素,是偽類。偽類用於選擇元素的特定狀態或行為,而偽元素則用於在元素的特定部分中添加樣式。因為:hover用於選擇元素的特定狀態,而不是在元素的特定部分添加樣式,使用:hover偽類可以為元素的滑鼠懸停狀態添加樣式,可以透過:hover偽類為連結添加懸停效果,當滑鼠懸停在連結上時,連結的顏色、背景色等可以改變。
 csshover怎麼使用
Feb 23, 2024 pm 12:06 PM
csshover怎麼使用
Feb 23, 2024 pm 12:06 PM
CSS中的hover偽類是一個非常常用的選擇器,它允許我們在滑鼠懸停在元素上時改變其樣式。本文將為大家介紹hover的用法,並提供具體的程式碼範例。一、基本用法要使用hover,我們需要先為該元素定義一個樣式,然後再使用:hover偽類來製定滑鼠懸停時對應的樣式。例如,我們有一個button元素,當滑鼠懸停在按鈕上時,我們希望按鈕的背景色變為紅色,文字顏色變為白
 csshover怎麼用
Nov 24, 2023 am 10:32 AM
csshover怎麼用
Nov 24, 2023 am 10:32 AM
在CSS中,:hover是一種偽類選擇器,用於選擇滑鼠指標懸停在上面的元素。當使用者將滑鼠停留在元素上時,可以使用:hover來套用一些樣式變化。
 jQuery hover()方法怎麼使用
Dec 04, 2023 am 09:56 AM
jQuery hover()方法怎麼使用
Dec 04, 2023 am 09:56 AM
hover()是jQuery中一個常用的方法,它用於綁定兩個事件處理函數,這兩個函數將在滑鼠指標進入和離開匹配的元素時執行。基本的使用方法為「$(selector).hover(inFunction,outFunction);」。






