本篇文章主要講的是關於vuex的資料快取問題。頁面中的頁籤使用vuex進行資料存儲,當切換路由時,進行添頁簽渲染,而當頁面刷新後,儲存在store的資料就會被初始化,變成空,遇到這樣的情況該如何解決?和小編一起來了解一下吧。

描述: 頁面中的頁籤使用vuex進行資料存儲,當切換路由時,進行添頁簽渲染
問題: 當頁面刷新後,儲存在store的資料就會被初始化,變成空
解決: 最開始想法是用本地快取來進行資料儲存,但感覺並不是太方便,於是就有了vuex-along,話不多數,上程式碼

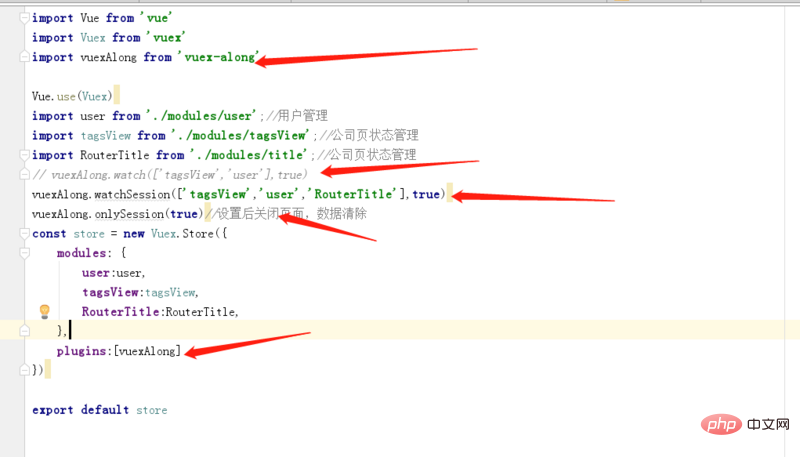
引入vuex-along
watch() 方法裡面存入的陣列是你要進行資料保存的,預設是全部資料緩存,不過有的是是不需要的,就可以在裡面設定
watchSession()和watch()儲存類似,不過warchSession是儲存在session中,區別是關閉瀏覽器watch() 方法儲存的資料不會遺失,watchSession,關閉瀏覽器資料就會遺失
onlySession()方法,是關閉目前頁面,資料就會遺失
#相關教學:vue影片教學
以上是淺談vuex資料快取的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

