淺談css 3d與空間座標軸
今天來給大夥好好說說,這css 3d應該如何使用,以及相關的空間座標軸的知識。有興趣的朋友來了解一下,希望對你有幫助。
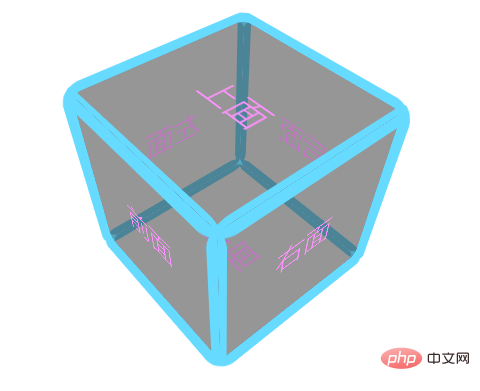
先上效果圖:

# 基本想法:三層結構:視角容器>>載體>>具體3d圖像。
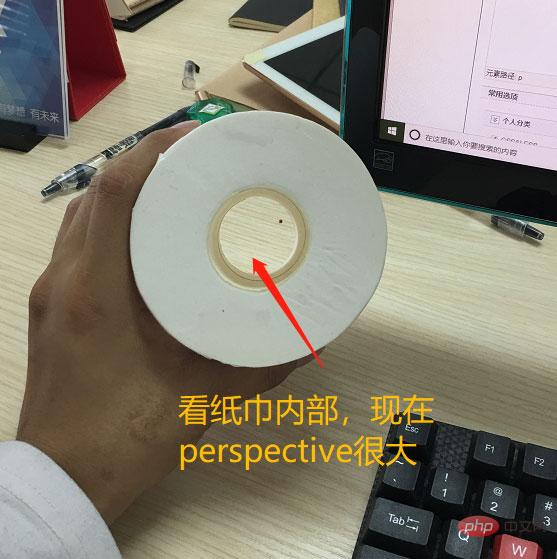
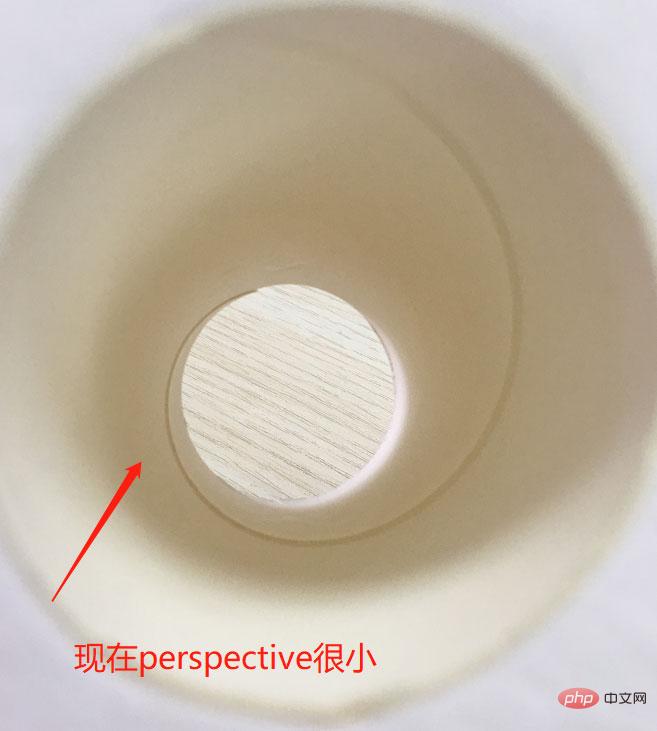
視角容器:決定3d的呈現效果,這裡的pespective屬性接收參數為像素,perspective的值越大,代表「 眼睛離觀察物越遠”,值越小,代表“眼睛越靠近觀察物”
缺少perspective屬性,將無法調整觀測的視角。


# :支援承載3d映像
這個載體跟普通的html標籤最大的差別在於它多了一個屬性:transform-style:preserve-3d。表示它支援3d影像顯示。
如果缺少了這個屬性,進行過3d轉換的3d圖形們將被壓在一個2d平面內,無法呈現出3d效果,因為容器都是扁的,即使內容是3d的也於事無補。
具體3d圖像:從2d到3d的轉換
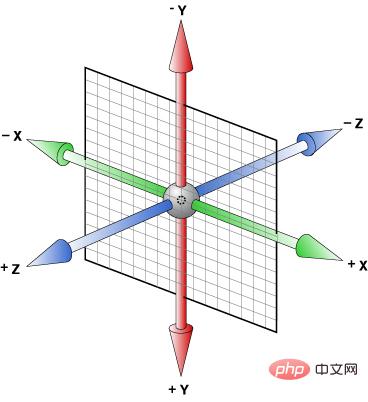
這裡的3d圖像都是由2d平面圖像轉換而來,那麼要如何轉換呢。需要用到translateX,translateY,translateZ屬性,當然簡寫也就是translate-3d,還有rotateX,rotateY,rotateZ等到。而translate(平移),rotate(旋轉)的具體規則,都是基於下方這張著名的參考圖:三維座標圖進行的。

首先說translate的規則,這個自然不必多說,對照著看就可以了,比如說translateZ(-100px)在這幅圖中就相當等於影像往-z軸的方向移了100px,形像一點的說法就是「向螢幕內部凹陷了100px」。 translateX,translateY以此類推。
難點在rotate,告訴大家一個很簡單的判斷法則:正向軸對著眼睛,順時針則旋轉角度為正,逆時針則旋轉角度為負。
或用左手法則也行:#伸出左手,大拇指指向正軸方向,四根手指的指向即是旋轉正向,但務必記得是左手!
左手哥鎮場:


。 ######### ###################### 就是這麼簡單,例如現在我們要製作一個3d骰子,首先六個平面圖都如上圖所示擺在三維座標系的中心店,他們的大小都跟載體一樣,要變成一個骰子,需要做如下變換:############ ###(註:載體和6面的長寬皆為200px)############ ######### ###對照著3d圖,大家比劃比劃就知道怎麼回事了。 ############ 附上全部原始碼:######
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
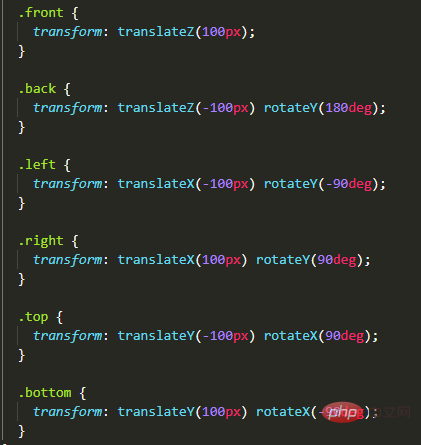
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>希望本文對你有幫助。
以上是淺談css 3d與空間座標軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












