Bootstrap每天必學簡單入門_javascript技巧
在上一篇文章中主要是簡單的介紹了一下Bootstrap,這篇文章進一步了解相關內容,為之後的學習打下基礎。

從Visual Studio 2013前不久的更新中看,微軟是將Bootstrap3的新版本加入到了VS當中,所以學習Bootstrap3也沒什麼顧慮了。
一、下載BootStrap
官網的檔案很詳細簡單,對於下載來說也有多種方式。對我們開發者來說,估計最簡單的方式就是直接下載編譯和壓縮後的CSS、JavaScript文件,另外還包含字體文件,但不包含文件和原始碼文件。打開解壓縮包之後可以發現包含三個資料夾 css、fonts、js。
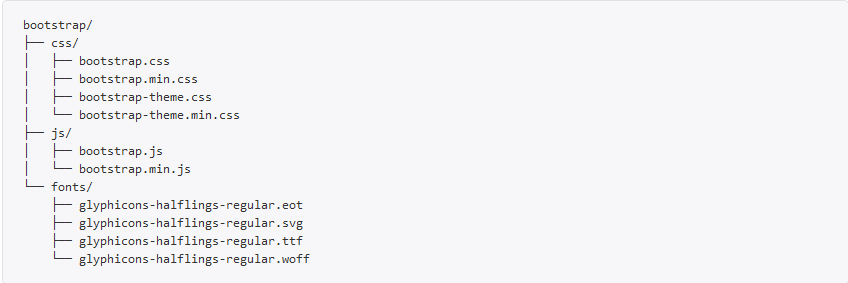
可以來查看三個資料夾中的檔案

這是最基本的Bootstrap組織形式:未壓縮版的檔案可以在任意web專案中直接使用。我們提供了壓縮(bootstrap.min.*)與未壓縮 (bootstrap.*)的CSS和JS檔。字體圖示檔來自於Glyphicons。
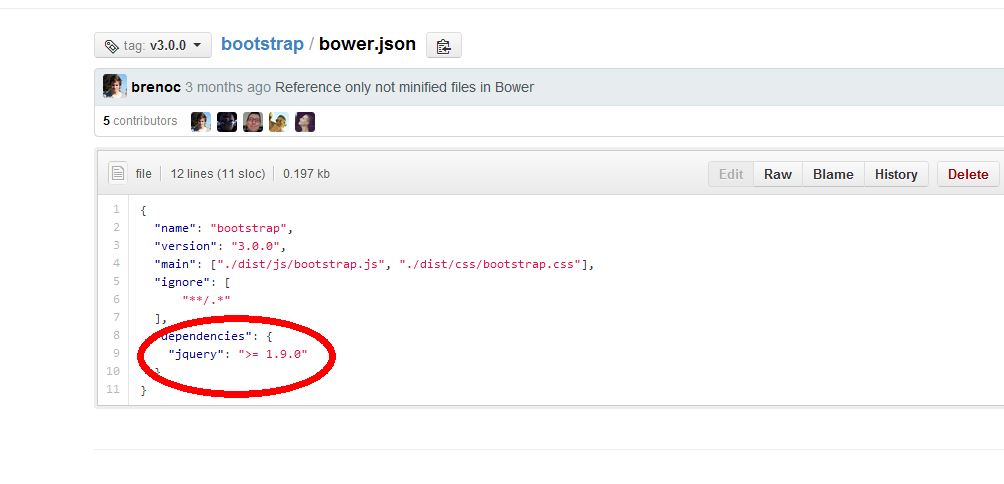
bower.json中列出了Bootstrap所支援的jQuery版本。

可以看到依賴的jQuery函式庫的版本>=1.9.0即可。
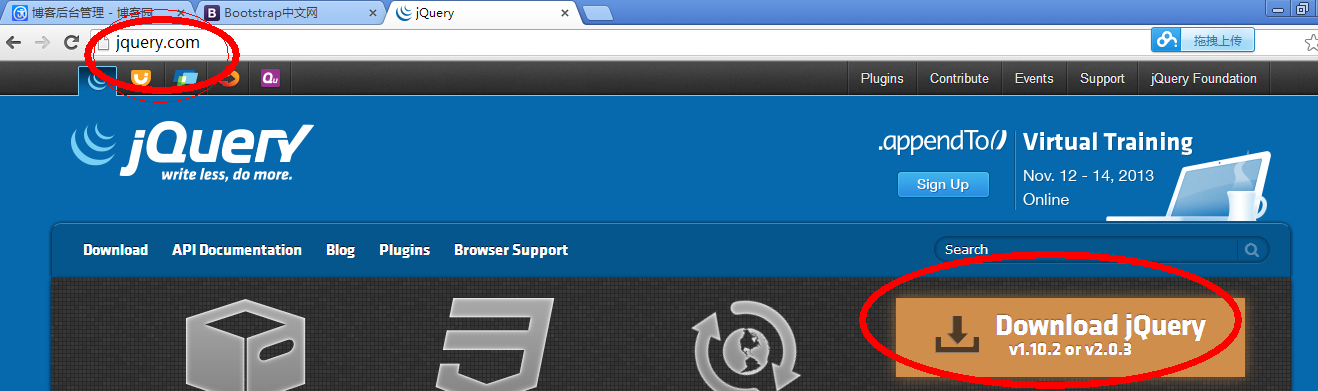
以下透過造訪http://jquery.com/

我來下載最新的版本2.03
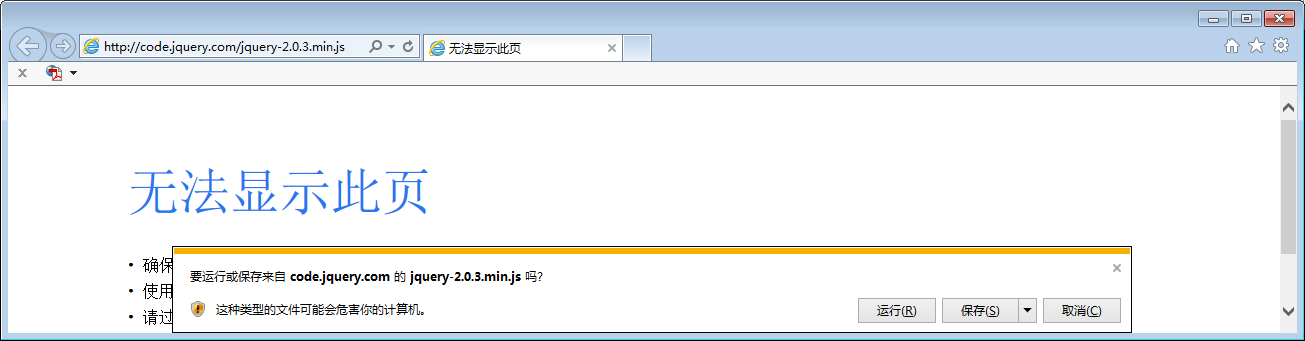
可以透過IE直接存取http://code.jquery.com/jquery-2.0.3.min.js

另存到與Bootstrap資料夾下的js資料夾裡面。
注意:所有Bootstrap外掛程式都依賴jQuery。而且在正式的專案當中我們推薦使用壓縮之後的版本,因為它的體積很小(裡面取出了註解的文字和空白)。
二、在網頁中使用Bootstrap
我們創造了一個最簡單的基本模版
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1.首先我們可以將Bootstrap的樣式檔案引用當網頁中
2.如果你需要使用Bootstrap架構提供JavaScript插件的話,那麼需要將架構的js檔案連結引用到網頁中,上面也有提到JavaScript插件都是依賴與jQuery庫的,所以我們當然也需要連結引用jquery的庫檔
3.viewport的標籤,這個標籤可以修改在大部分的行動裝置上面的顯示,為了確保適當的繪製和觸控螢幕縮放。
4.我們使用的html5的一些新的標籤,那麼在IE9以下的瀏覽器並不支援這些標籤,也不能為這些標籤進行添加樣式。 那麼修復這個問題我們需要連結引用的檔案如下
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
意思是說如果使用者IE瀏覽器的版本小於IE9,那麼就會載入這兩個js檔案庫,現在就可以使用這些新的標籤,並且可以在這些標籤上新增樣式了。
就這樣我們最簡單的Hello World!頁面呈現在了大家面前。

三、總結
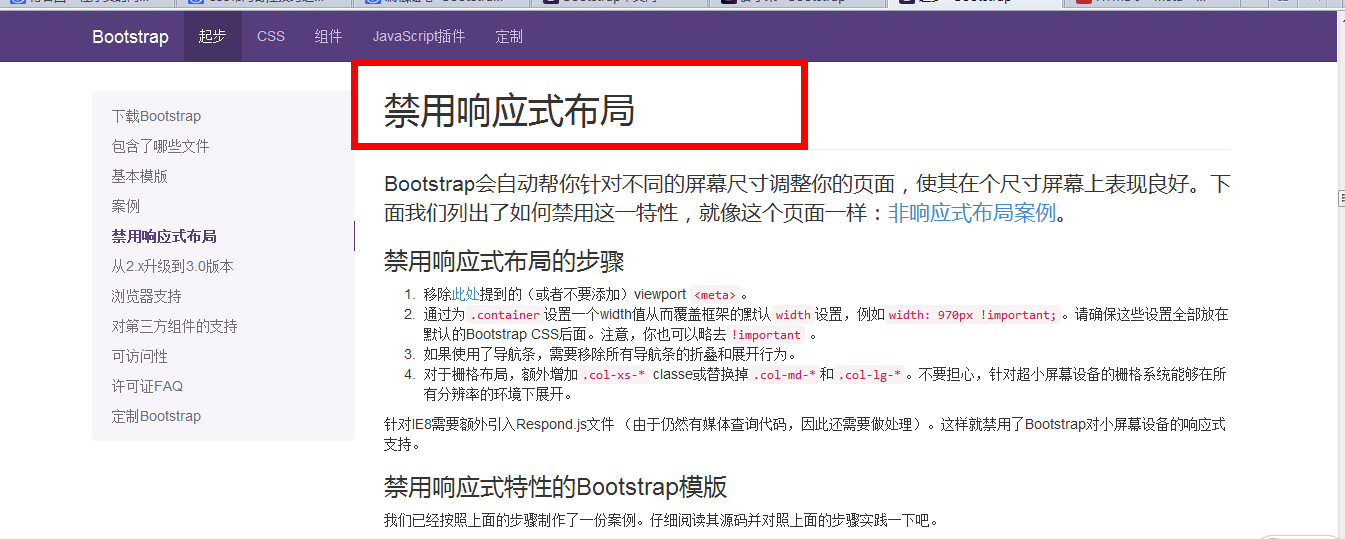
在上面我們也啟用了響應式的佈局。當然有些網站可能不需要進行響應式的佈局,我們就需要進行手動的停用這個佈局,這個文檔當中也有詳細的說明。

感覺有點枯燥乏味,但千萬不要放棄對Bootstrap的喜愛,因為當下最流行的前端開發框架就是Bootstrap,精彩的內容還在後面吶,大家一定不要錯過。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






