javascript能做什麼?
JavaScript的用法有:1、創造酷炫的投影片;2,開發遊戲;3,開發行動應用程式;4,Quadcopters控制;5,創造3D形狀的特殊空間;6、執行Kinect等等。

【推薦課程:JavaScript教學】
JavaScript的基礎知識
任何JavaScript定義都會告訴你它是一種輕量級的客戶端腳本語言。 JS程式碼可以插入到HTML頁面中,任何現代網頁瀏覽器都可以執行它。它透過允許計算,檢查表單,添加特效,編寫互動式遊戲,創建密碼等來增加網頁的互動性。使用JavaScript可以創建的很酷的東西清單與程式設計師的想法和獨創性一樣無限。
JavaScript是一種多層語言,這意味著您在使用它之前無需了解該語言的所有內容。從基礎開始,使用者可以逐級逐級掌握JS。它可以由初學者用來執行一些基本功能,並由專業人員用來創建複雜的應用程式。
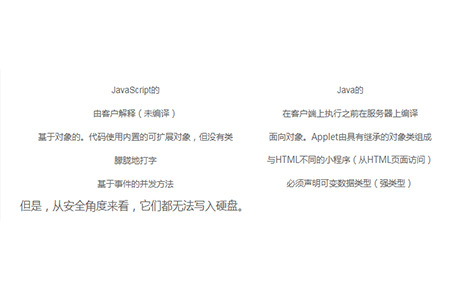
即使很多人相信,JavaScript只是Java的擴展,但事實並非如此。這兩種語言有很多不同之處。這是最明顯的。

但是,從安全角度來看,它們都無法寫入硬碟。
用JavaScript能做什麼?
(1)可以使用Reveal JS函式庫,基本的HTML和CSS進行示範。我們可以使用JavaScript來創建全新,獨特且有趣的幻燈片。
(2)開發遊戲,如今,瀏覽器遊戲至關重要。它們很複雜,具有令人印象深刻的圖形和強大的引擎。它們也是用JS製作的。高級策略,射擊遊戲,racings ......我們可以自己創建它們
(3)移動應用,隨著移動電話成為現代社會的重要組成部分,創建移動應用程序脫穎而出。並且,開發人員不是創建電腦上存在的所有應用程式的副本,而是提出了關於跨平台空間的明智想法。簡單來說,可以同時創建一個web和行動響應的應用程式。只要掌握React Native框架,您就可以創建如Facebook,Uber或Skype 等酷炫的JavaScript專案。
(4)Quadcopters控制。一些最新的無人機是基於允許安裝Node.js的作業系統。這意味著您可以使用JavaScript對飛行軌跡,速度,高度波動和許多其他參數進行程式設計。
(5)數位藝術,新的HTML5包含直接在瀏覽器中建立3D形狀的特殊空間。因此,出現了新的藝術畫布。這是一個很有前途的項目,很有可能成為現代藝術的重要組成部分。
(6)在PC上玩3D遊戲,許多玩家討厭在玩自己喜歡的遊戲時與電腦綁在一起。幸運的是,JS(遊戲手把API)提供了一個用控制器替換鍵盤的機會,坐在舒適的沙發上享受相同的遊戲。並非所有遊戲都可以透過遊戲手把控制,但熟練的程式設計師正在努力。
(7)運行Kinect ,不久前,由感測器啟動的控制器只能與Xbox 360一起使用。現在,使用Kinect JS庫,您可以透過瀏覽器使用它。事實是,這個領域尚未完全闡述,並且存在許多限制。然而,最初的步驟已經實現,這意味著雄心勃勃的程式設計師不會放棄。
以上是javascript能做什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






