前言
程式的運作需要記憶體。只要程式提出要求,作業系統或運行時就必須供給記憶體。所謂的內存洩漏簡單來說是不再用到的內存,沒有及時釋放。為了更好避免記憶體洩漏,我們先介紹Javascript垃圾回收機制。
在C與C 等語言中,開發人員可以直接控制記憶體的申請和回收。但是在Java、C#、JavaScript語言中,變數的記憶體空間的申請和釋放都由程式自己處理,開發人員不需要關心。也就是說Javascript具有自動垃圾回收機制(Garbage Collecation)。
一、垃圾回收的必要性
下面這段話引自《JavaScript權威指南(第四版)》
由於字串、物件和陣列沒有固定大小,所有當他們的大小已知時,才能對他們進行動態的儲存分配。 JavaScript程式每次建立字串、陣列或物件時,解釋器都必須分配記憶體來儲存那個實體。只要像這樣動態地分配了內存,最終都要釋放這些內存以便他們能夠被再用,否則,JavaScript的解釋器將會消耗完系統中所有可用的內存,造成系統崩潰。

這段話解釋了為什麼需要係統需要垃圾回收,JavaScript不像C/C ,它有自己的一套垃圾回收機制。
JavaScript垃圾回收的機制很簡單:找出不再使用的變量,然後釋放掉其占用的內存,但是這個過程不是時時的,因為其開銷比較大,所以垃圾回收器會按照固定的時間間隔週期性的執行。
var a = "浪里行舟"; var b = "前端工匠"; var a = b; //重写a
這段程式碼運行之後,「浪裡行舟」這個字串失去了引用(之前是被a引用),系統偵測到這個事實之後,就會釋放該字串的儲存空間以便這些空間可以再利用。
二、垃圾回收機制
垃圾回收機制怎麼知道,哪些記憶體不再需要呢?
垃圾回收有兩種方法:標記清除、引用計數。引用計數較不常用,標記清除較為常用。
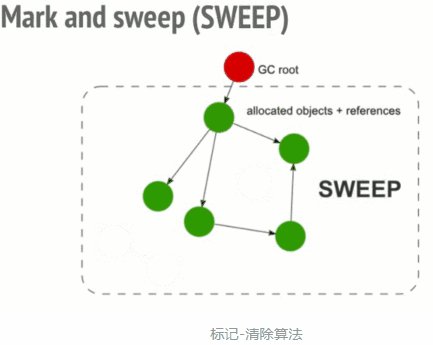
1.標記清除
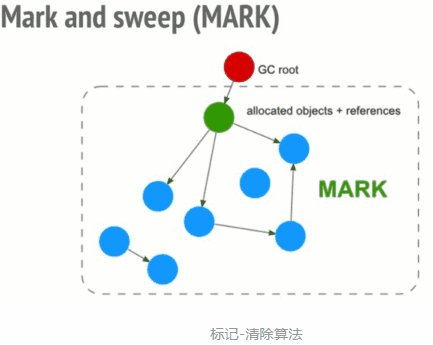
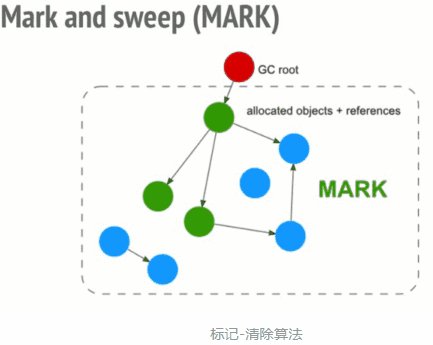
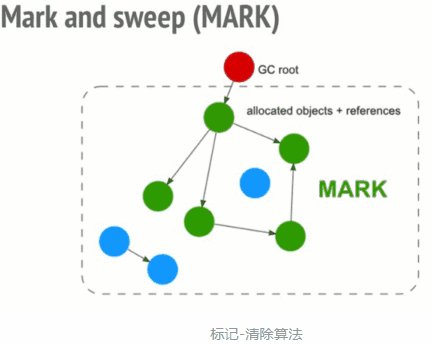
這是javascript中最常用的垃圾回收方式。當變數進入執行環境是,就標記這個變數為「進入環境」。從邏輯上講,永遠不能釋放進入環境的變數所佔用的內存,因為只要執行流進入對應的環境,就可能會用到他們。當變數離開環境時,則標記為「離開環境」。
垃圾收集器在運行的時候會為儲存在記憶體中的所有變數都加上標記。然後,它會去掉環境中的變數以及被環境中的變數所引用的標記。而在此之後再被加上標記的變數將被視為準備刪除的變量,原因是環境中的變數已經無法存取這些變數了。最後。垃圾收集器完成記憶體清除工作,銷毀那些標記的值,並回收他們所佔用的記憶體空間。

我們用個例子,解釋下這個方法:
var m = 0,n = 19 // 把 m,n,add() 标记为进入环境。
add(m, n) // 把 a, b, c标记为进入环境。
console.log(n) // a,b,c标记为离开环境,等待垃圾回收。
function add(a, b) {
a++
var c = a + b
return c
}2. 引用計數
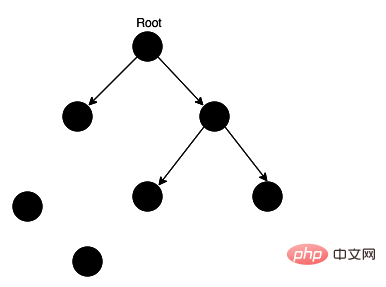
所謂"引用計數"是指語言引擎有一張"引用表",保存了記憶體裡面所有的資源(通常是各種值)的引用次數。如果一個值的引用次數是0,就表示這個值不再用到了,因此可以將這塊記憶體釋放。

上圖中,左下角的兩個值,沒有任何引用,所以可以釋放。
如果一個值不再需要了,引用數卻不為0,垃圾回收機制無法釋放這塊內存,從而導致內存洩漏。
var arr = [1, 2, 3, 4]; arr = [2, 4, 5] console.log('浪里行舟');
上面程式碼中,陣列[1, 2, 3, 4]是一個值,會佔用記憶體。變數arr是僅有的這個值的引用,因此引用次數為1。儘管後面的程式碼沒有用到arr,它還是會持續佔用記憶體。至於如何釋放內存,我們下文將介紹。
第三行程式碼中,數組[1, 2, 3, 4]引用的變數arr又取得了另外一個值,則數組[1, 2, 3, 4]的引用次數就減1 ,此時它引用次數變成0,則表示沒有辦法再存取這個值了,因而就可以將其所佔的記憶體空間給收回來。
但引用計數有個最大的問題: 循環引用
function func() {
let obj1 = {};
let obj2 = {};
obj1.a = obj2; // obj1 引用 obj2
obj2.a = obj1; // obj2 引用 obj1
}當函數func 執行結束後,傳回值為undefined,所以整個函數以及內部的變數都應該被回收,但根據引用計數法,obj1 和obj2 的引用次數都不為0,所以他們不會被回收。
要解決循環引用的問題,最好是在不使用它們的時候手動將它們設為空。上面的例子可以這麼做:
obj1 = null; obj2 = null;
三、哪些情況會造成記憶體洩漏?
虽然JavaScript会自动垃圾收集,但是如果我们的代码写法不当,会让变量一直处于“进入环境”的状态,无法被回收。下面列一下内存泄漏常见的几种情况:
1. 意外的全局变量
function foo(arg) {
bar = "this is a hidden global variable";
}bar没被声明,会变成一个全局变量,在页面关闭之前不会被释放。
另一种意外的全局变量可能由 this 创建:
function foo() {
this.variable = "potential accidental global";
}
// foo 调用自己,this 指向了全局对象(window)
foo();在 JavaScript 文件头部加上 'use strict',可以避免此类错误发生。启用严格模式解析 JavaScript ,避免意外的全局变量。
2. 被遗忘的计时器或回调函数
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);这样的代码很常见,如果id为Node的元素从DOM中移除,该定时器仍会存在,同时,因为回调函数中包含对someResource的引用,定时器外面的someResource也不会被释放。
3. 闭包
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}闭包可以维持函数内局部变量,使其得不到释放。上例定义事件回调时,由于是函数内定义函数,并且内部函数--事件回调引用外部函数,形成了闭包。
// 将事件处理函数定义在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定义事件处理函数的外部函数中,删除对dom的引用
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null
}解决之道,将事件处理函数定义在外部,解除闭包,或者在定义事件处理函数的外部函数中,删除对dom的引用。
4. 没有清理的DOM元素引用
有时,保存 DOM 节点内部数据结构很有用。假如你想快速更新表格的几行内容,把每一行 DOM 存成字典(JSON 键值对)或者数组很有意义。此时,同样的 DOM 元素存在两个引用:一个在 DOM 树中,另一个在字典中。将来你决定删除这些行时,需要把两个引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
}
function removeButton() {
document.body.removeChild(document.getElementById('button'));
// 此时,仍旧存在一个全局的 #button 的引用
// elements 字典。button 元素仍旧在内存中,不能被 GC 回收。
}虽然我们用removeChild移除了button,但是还在elements对象里保存着#button的引用,换言之,DOM元素还在内存里面。
四、内存泄漏的识别方法
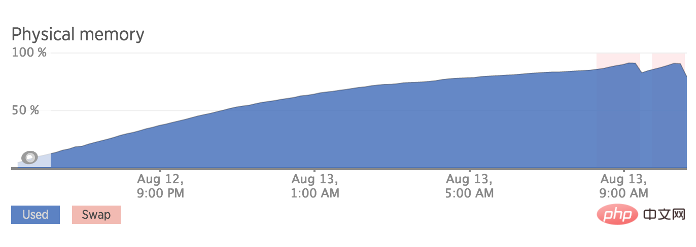
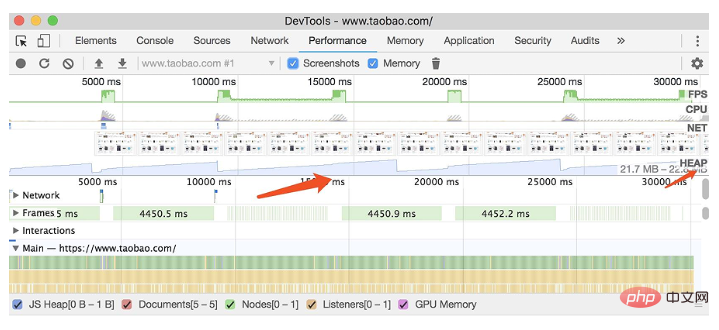
新版本的chrome在 performance 中查看:


步骤:
● 打开开发者工具 Performance
● 勾选 Screenshots 和 memory
● 左上角小圆点开始录制(record)
● 停止录制
图中 Heap 对应的部分就可以看到内存在周期性的回落也可以看到垃圾回收的周期,如果垃圾回收之后的最低值(我们称为min),min在不断上涨,那么肯定是有较为严重的内存泄漏问题。
避免内存泄漏的一些方式:
减少不必要的全局变量,或者生命周期较长的对象,及时对无用的数据进行垃圾回收
注意程序逻辑,避免“死循环”之类的
避免创建过多的对象
总而言之需要遵循一条原则:不用了的东西要及时归还
五、垃圾回收的使用场景优化
1. 数组array优化
将[]赋值给一个数组对象,是清空数组的捷径(例如: arr = [];),但是需要注意的是,这种方式又创建了一个新的空对象,并且将原来的数组对象变成了一小片内存垃圾!实际上,将数组长度赋值为0(arr.length = 0)也能达到清空数组的目的,并且同时能实现数组重用,减少内存垃圾的产生。
const arr = [1, 2, 3, 4]; console.log('浪里行舟'); arr.length = 0 // 可以直接让数字清空,而且数组类型不变。 // arr = []; 虽然让a变量成一个空数组,但是在堆上重新申请了一个空数组对象。
2. 对象尽量复用
对象尽量复用,尤其是在循环等地方出现创建新对象,能复用就复用。不用的对象,尽可能设置为null,尽快被垃圾回收掉。
var t = {} // 每次循环都会创建一个新对象。
for (var i = 0; i < 10; i++) {
// var t = {};// 每次循环都会创建一个新对象。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //对象如果已经不用了,那就立即设置为null;等待垃圾回收。3. 在循环中的函数表达式,能复用最好放到循环外面。
// 在循环中最好也别使用函数表达式。
for (var k = 0; k < 10; k++) {
var t = function(a) {
// 创建了10次 函数对象。
console.log(a)
}
t(k)
}
// 推荐用法
function t(a) {
console.log(a)
}
for (var k = 0; k < 10; k++) {
t(k)
}
t = null以上是JavaScript中的垃圾回收和記憶體洩漏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



