網頁製作中的hr是一個標籤,該標籤用來在html頁面中創建一條水平線,這條水平線可以在視覺上將文檔分割成兩個部分,使用方法如【

HR,是網頁程式的標籤語言,
水平分隔線(horizontal rule)可以在視覺上將文件分隔成兩個部分。
r width="90%" size="1" color="red" />
說明:
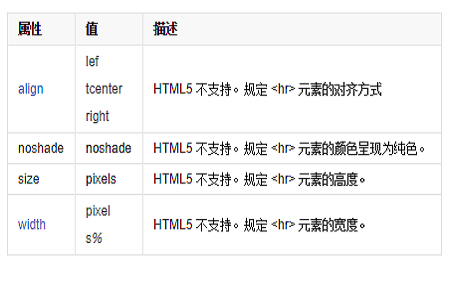
width=" " 引號裡為寬度
size=" " 引號裡為高度
color =" " 水平線的顏色
noshade="noshade"定義不投影
color=" "定義線條的顏色
align=" "設定對齊
在HTML 4.01 中,不贊成使用hr 元素的size、width、noshade、 align屬性;在XHTML 1.0 Strict DTD 中,不支援hr 元素的這些屬性,請使用CSS 取代。
範例可改為:
<hr style="width:90%;height:1;color:red" />

以上是網頁製作中的hr是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


