引言
瀏覽器中渲染的網頁由許多東西組成-logo、資訊文字、圖片、超連結、導航結構等等。
HTML5為網頁提供了一系列允許你建立結構化佈局的標籤。這些元素通常被稱為語義化標籤,因為它們能夠清楚地給開發者和瀏覽器傳達它們的意義和目的。本文將討論一些有助於網頁版面的重要的HTML5標籤。

HTML5新元素及其特性
#HTML5的語意化標籤以及屬性,可以讓開發者非常方便地實現清晰的web頁面佈局,加上CSS3的效果渲染,快速建立豐富且靈活的web頁面顯得非常簡單。
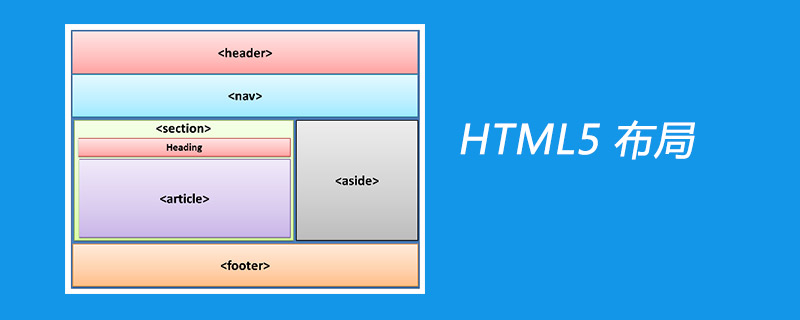
這次學習HTML5的新標籤元素有:
-
#定義頁或區段的頭部;
定義頁面或區段的尾部;
##
-
定義正文或一篇完整的內容;
學習這些標籤最好的方法當然就是試著使用它們。雖然現在有很多現成的網頁佈局的模板可以方便的拿來用,但是對於初學者來說,自己實現簡單的頁面佈局絕對是有必要的。
這裡透過一個簡單的頁面佈局的例子,來展示上述標籤的使用方法。
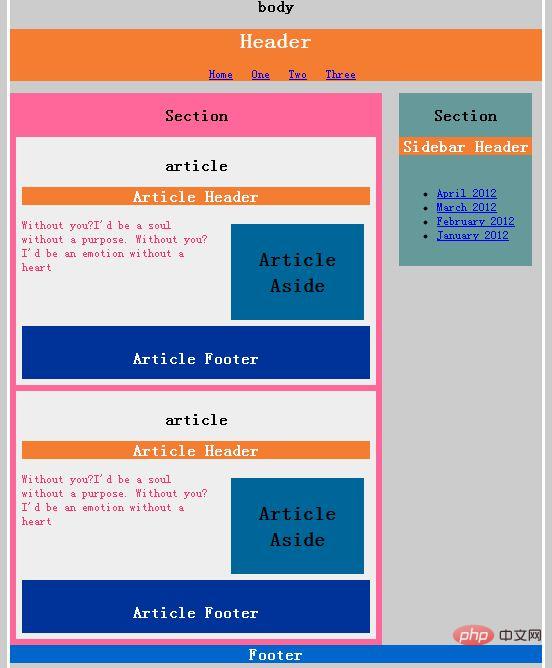
範例:模仿部落格首頁佈局
實作如圖2-1的網頁結構,這是一個非常典型的部落格頁面:頭部、尾部、水平導航欄、側邊欄導覽以及內容。

圖2-1
在圖2-1中已經看到,對應標籤實作的區域用名稱標註了出來,例如頭部Header
在寫頁面前,有必要說一下:頁面元素由HTML5實現,而元素的顯示效果是CSS3渲染的,CSS3的程式碼可以和HTML5的程式碼放在同一個文件,也可以是獨立的文件,只要在HTML5文件裡引用即可。建議最好各自是獨立的文件,這樣的好處有:
1)符合單一職責原則:HTML5頁面就負責管理元素,而CSS3文件只負責對相應HTML5文件顯示效果的渲染,相互獨立,互不相交。
2)降低頁面的複雜度,方便維護:試想,當頁面的元素數量增到很多的時候,同時在一個頁面裡管理元素和元素的顯示屬性,可讀性是該有多差,後期的維護會很痛。
3)加快瀏覽器的載入速度:第2)點的另一個好處,簡單的頁面自然載入更快。
當然,如果就是習慣HTML5 CSS3放在一個檔案裡,也未嘗不可,這裡也只是建議。
下面來具體實作圖2-1。
分為兩個部分:1)HTML5檔案;2)CSS3檔案
#一.HTML5部分
1. HTML5的文檔聲明
新index.html文件,如果用的網頁編寫工具已經支援HTML5文件類型,那麼,應該產生如下的HTML5模板:
1 <!DOCTYPE html>
2 <html lang="en-US">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Layout TEST</title>
6 </head>
7 <body>
8 </body>
9 </html>
登入後複製
如果網頁寫工具暫時不支援HTML5也沒關係,自己寫這幾行程式碼也很簡單。
說明:第一行:
DOCTYPE html>是HTML5對文件類型的簡化,化繁為簡;(文件類型的作用:驗證器依據它來判斷該採用何種規則去驗證程式碼;強制瀏覽器以標準模式渲染頁面)
2. 頭部
<header id="page_header">
<h1>Header</h1>
</header>
登入後複製
說明:1)header不能喝h1,h2,h3這些標題混為一談。 可以包含從公司logo到搜尋框在內的各式各樣的內容。例子中只含有標題。
###2)同一個頁面可以包含多個
元素。每個獨立的區塊或文章都可以含有自己的.所以範例中為添加唯一標示id屬性,便於CSS3中靈活的渲染。在CSS檔案裡會看到id標示的作用。 #########3. 尾部#########