nginx反向代理webSocket配置
最近在做專案的時候用到了webSocket協定,而且是在微信小程式中用到了webSocket,微信小程式中使用wss協定的時候不能設定埠,只能使用預設的443埠。我的https已經監聽了443個端口,webSocket再去監聽443,肯定不行啊。要想辦法解決。於是想到了兩種辦法解決。一種解決方法是把webSocket部署到另一台伺服器上,這樣成本也太高了。另一種辦法,就是使用nginx反向代理。
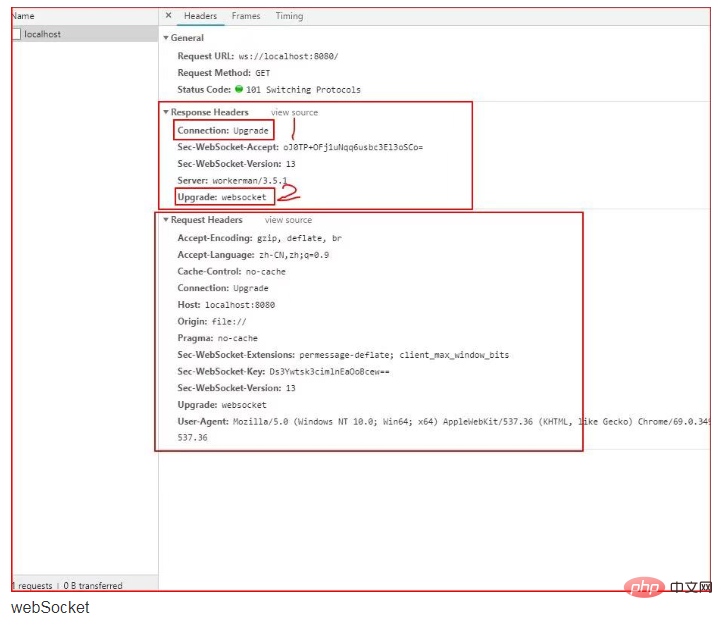
因為webSocket協定是基於http協定升級的(見下圖),所以可以使用nginx反向代理webSocket.

從這張圖片上可以看出,webSocket連線的建立是在http協定的基礎上。
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 Origin: http://example.com
熟悉HTTP的童鞋可能發現了,這段類似HTTP協定的握手請求中,只是多了幾個東西。
Upgrade: websocket Connection: Upgrade
這就是Websocket的核心了,告訴Apache、Nginx等伺服器:我發起的是Websocket協定。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
首先,Sec-WebSocket-Key 是一個Base64 encode的值,這個是瀏覽器隨機產生的,告訴伺服器:泥煤,不要忽悠窩,我要驗證尼是不是真的是Websocket助理。
最後,Sec-WebSocket-Version 是告訴伺服器所使用的Websocket Draft(協定版本),在最初的時候,Websocket協定還在Draft 階段,各種奇怪的協定都有,而且還有很多期奇奇怪怪不同的東西,什麼Firefox和Chrome用的不是一個版本之類的,當初Websocket協議太多可是一個大難題。 。不過現在還好,已經定下來啦大家都使用的一個東西
然後伺服器會回傳下列東西,表示已經接受到請求, 成功建立Websocket啦!
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= Sec-WebSocket-Protocol: chat
這裡開始就是HTTP最後負責的區域了,告訴客戶,我已經成功切換協定啦~
Upgrade: websocket Connection: Upgrade
依然是固定的,告訴客戶端即將升級的是Websocket協定。至此,HTTP已經完成它所有工作了,接下來就是完全按照Websocket協定進行了。
明白協議的原理了就可以下一步了
首先nginx先配置好https的憑證
伺服器的憑證是老大配置好的,我就直接用了。需要的自己查一下吧0.0
在nginx設定檔的service節點中加入如下設定
location /wss
{
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}解釋一下參數
/wss這個是隨便起的,告訴Nginx要代理的url,現在我的設定為wss,當我訪問的我的伺服器https://abc.com/wss時,Nginx會把我的請求映射到本機的8888端口。
proxy_pass 要代理到的url,我的代理到本機的8888埠。
proxy_http_version 代理程式時使用的 http版本。
重點來了:
代理webSocket的關鍵參數
proxy_set_header Upgrade 把代理程式時http請求頭的Upgrade 設定為原來http請求的請求頭,wss協定的請求頭為websocket
proxy_set_header Connection 因為代理的wss協定,所以http請求頭的Connection設定為Upgrade
proxy_set_header X-Real-IP 給代理程式設定原http請求的ip,填入$remote_addr 即可
至於websocket協定的response的參數,在反向代理的時候不用管。
到這裡,Nginx反向代理webSocket的設定就完成了,重啟Nginx,用websocket連接試試,在原來wss地址的地方填寫wss://abc.com/wss。如果websocket成功連線,說明Nginx反向代理websocket已經成功了。
總結
現在的設定只是反向代理到本機時的設定,如果要反向代理到別的主機,在代理程式時可能會跨域問題,需要在Nginx的反向代理程式中做跨域的設定。
思考
在Nginx的設定檔中能看到這一段
location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}這是Nginx中php的設定檔,我擦,怎麼這麼眼熟,這個配置清單跟剛才的websocket的反向代理這麼像。透過上網查資料才知道,原來Nginx在處理php類型的請求時,把請求發fastcgi管理進程處理,fascgi管理進程選擇cgi子進程處理結果並回傳被nginx,而php-fpm是一個PHP FastCGI管理器, nginx本身不能處理PHP,它只是個web伺服器,當接收到請求後,如果是php請求,則發給php解釋器處理,並把結果傳回給客戶端。所以說Nginx在處理php類型的請求時,本質上也是透過反向代理功能實現的。
我們可以把思維展開,用Nginx反向代理可以實現更多的功能,比如代理Tomcat
location /Tomcat
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
}當然,也可以用Nginx反向代理實現負載平衡,這個我還沒有試過,等以後用到了,再來補充。
以上是nginx反向代理webSocket配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
啟動 Nginx 服務器需要按照不同操作系統採取不同的步驟:Linux/Unix 系統:安裝 Nginx 軟件包(例如使用 apt-get 或 yum)。使用 systemctl 啟動 Nginx 服務(例如 sudo systemctl start nginx)。 Windows 系統:下載並安裝 Windows 二進製文件。使用 nginx.exe 可執行文件啟動 Nginx(例如 nginx.exe -c conf\nginx.conf)。無論使用哪種操作系統,您都可以通過訪問服務器 IP






