css的盒子模型是什麼?

CSS盒子模型就是在網頁設計中常用到的CSS技術所使用的一種思考模型。
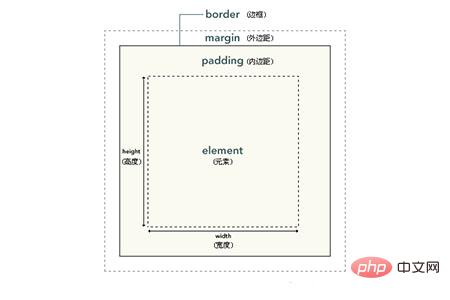
css盒子模型又稱為框架模型(Box Model) ,包含了元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素組成了盒子模型。如圖:

圖中最內部的框是元素的實際內容,也就是元素框,緊鄰元素框外部的是內邊距padding,其次是邊框(border),然後最外層是外邊距(margin),整個構成了框模型。通常我們設定的背景顯示區域,就是內容、內邊距、邊框這一塊範圍。而外邊距margin是透明的,不會遮擋週邊的其他元素。
那麼,元素框的總寬度= 元素(element)的width padding的左邊距和右邊距的值margin的左邊距和右邊距的值border的左右寬度;
元素框的總高度= 元素(element)的height padding的上下邊距的值margin的上下邊距的值+ border的上下寬度。
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。
特點
想像一個盒子,它有:外邊距(margin)、邊框(border)、內邊距(padding)、內容(content)四個屬性;
讓我們俯視這個盒子,它有上下左右四條邊,所以每個屬性除了內容(content),都包括四個部分:上下左右;這四部分可同時設置,也可分別設置;內邊距可以理解為盒子裡裝的東西和邊框的距離,而邊框有厚薄和顏色之分,內容就是盒子中間裝的東西,外邊距就是邊框外面自動留出的一段空白。
結構編輯
內容(CONTENT)就是盒子裡裝的東西;
而填充(PADDING)就是怕盒子裡裝的東西(貴重的)損壞而添加的泡沫或其它抗震的輔料;
邊框(BORDER)就是盒子本身了;至於邊界(MARGIN)則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV嵌套),與現實生活中盒子不同的是,現實生活中的東西一般不能大於盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,裡面的東西大過盒子本身最多把它撐大,但它不會損壞的。
填充只有寬度屬性,每個HTML標記都可以看成一個盒子;
以上是css的盒子模型是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














