導航規範有哪些?
導航規範:1、使用文字型的導航,導航文字要突出且顯眼;2、導航區域要保持一定的大小,使用者容易發現;3、導航的位置要使用慣用的位置,例如頁面頂部,左側等;4、操作要簡單;5、確保所有導覽中元素可點選;6、導覽選單文字必須描述清楚。

網站的導航選單是使用者閱讀了網頁後想進一步了解網站其它部分時最重要的指示,對留住使用者至關重要。設計導航選單的方法有許多,每個網站都必須有自己的導航選單。想要設計出一個出色的導航選單,設計師必須突破傳統限制來展示自己的創意。網站的導航是決定這個網站可用性的主要因素之一,如果訪客可以輕鬆不費力氣的找到他們想要尋找的內容,他們將更有可能留在你的網站上,而不是關閉網頁離開。有效的導航可以幫助網站提高瀏覽量,改善使用者體驗,甚至增加銷售和利潤。
那在做SEO的過程中,在規範導航的時候需要注意什麼呢?
注意要使用文字型的導航
網站的導航建議使用文字型的導航,如果你用圖片或FLASH格式的話,搜尋引擎識別不出你的網站導航,那肯定導航裡面的目錄他也是識別不出來的,所以完全不利於蜘蛛的爬取, 所以導航用文字型來表達出來,如果需要做好看的導航樣式的話,建議使用DIV CSS可以做出好看的樣式出來。
導航結構的建議:
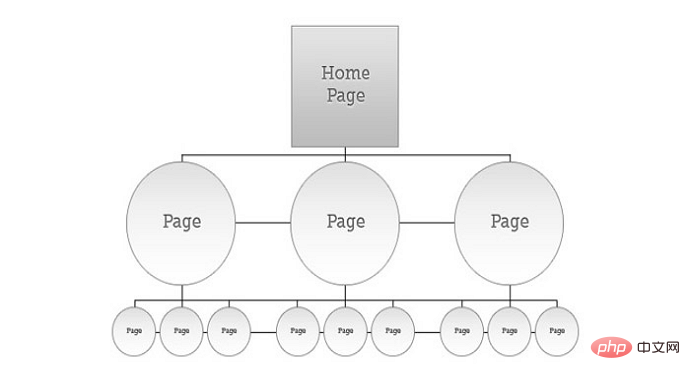
使網站結構更扁平(網站的樹狀結構和扁平樹狀結構哪個好?)能讓蜘蛛更容易的爬取目錄。
● 錨文本包含關鍵字
可提高關鍵字出現的頻率,但不要太多,有利於排名。
● 麵包屑導航
讓使用者和蜘蛛都看的清楚目前在什麼位置。在次導航盡量避免頁腳堆積太多重複的導航。
設計一個優秀的導航選單並不是那麼困難,但仍然需要掌握以下這些關建點:
1. 容易找到
#視覺上要容易區分並且能讓使用者一眼就能找到,導航文字與你的正文文字不要使用相同的顏色,字體和大小。導航文字應該突出和顯眼。對於選單按鈕,使用高對比度顏色和清晰的文字。導航區域要保持一定的大小,使用者容易發現。導覽的位置要使用慣用的位置,例如頁面頂部,左側等。
2. 簡單
一定要簡單易操作,能夠幫助你的用戶快速查看哪些資訊可用,以及在哪裡可以找到所要查找的內容。使用者需要能夠預測你的網站的工作原理,而無需學習怎麼做!如果他們需要考慮如何做,那麼你已經失去他們了!避免讓使用者點擊一個很小的倒三角然後展開二級選單的方式,他們可能根本找不到它。
3. 可點選
確保所有導覽中元素可點選。在導覽中使用多個分類目錄時,所有標題元素都應該是可點擊的連結。即使使用下拉式選單,點擊子類別連結也可能是訪客的自然傾向。不要覺得這句可笑,我常常發現有些網站的導航點擊後無法跳轉。
4. 一致性
盡量在所有頁面中使用相同的導航模式,這是非常重要的,因為沒有一致的設計,使用者可能會認為他在另一個網站。確保使用相同的導航模式,以便用戶可以輕鬆訪問你的網站而不會丟失。
5. 清楚
你的選單文字必須描述清楚,使用簡單明了的術語,不要讓使用者思考這裡的文字意思是什麼,保持你的文字簡短,具有描述性並且重點突出。如果需要五秒以上的時間來思考文本含義再去點擊鏈接,那麼這將會造成糟糕的用戶體驗。

6. 保持簡潔
#可以在垂直導航中添加更多的項目,但是主選單中的項目不必過多,會分散使用者的注意力。一般最好不要超過8項。
以上是導航規範有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Google在瀏覽功能時刪除AI
Apr 02, 2025 am 09:25 AM
Google在瀏覽功能時刪除AI
Apr 02, 2025 am 09:25 AM
Google的“瀏覽中的AI”功能(以前稱為“ SGE瀏覽”時,已停止使用。 儘管Google尚未公開陳述原因,但該功能的刪除已在其幫助部分中記錄下來。 b是什麼ai
 下一波搜索:AI模式,深入研究及其他
Apr 01, 2025 am 11:49 AM
下一波搜索:AI模式,深入研究及其他
Apr 01, 2025 am 11:49 AM
AI正在將搜索引擎從信息總監轉換為直接答案提供商。這種轉變會影響SEO,內容髮現和數字營銷,促使有關搜索未來的問題。 最近的AI進步正在加速這一問題
 分頁和SEO:您需要知道2025年
Apr 01, 2025 am 11:54 AM
分頁和SEO:您需要知道2025年
Apr 01, 2025 am 11:54 AM
為什麼您的電子商務產品和博客文章可能是Google看不見的:分頁難題 您的網頁是否阻礙了其Google搜索排名? 本文深入研究了分頁的複雜性,其SEO的含義及其R
 認識LLMS.TXT,這是AI網站內容爬網的擬議標準
Apr 01, 2025 am 11:52 AM
認識LLMS.TXT,這是AI網站內容爬網的擬議標準
Apr 01, 2025 am 11:52 AM
澳大利亞技術專家傑里米·霍華德(Jeremy Howard)提出了一個新的標準LLMS.TXT,旨在改善大型語言模型(LLMS)訪問和索引網站內容。 該標準類似於robots.txt和XML站點地圖,旨在簡化Proces
 Google 2025年3月核心更新發布現已完成
Apr 02, 2025 am 09:24 AM
Google 2025年3月核心更新發布現已完成
Apr 02, 2025 am 09:24 AM
2025年3月的Google核心更新:全面分析 Google的2025年3月核心更新於3月13日開始,並於3月27日結束,現已完成。 此更新是對Google核心排名算法的標準調整,目的是ENHA
 搜索營銷中的最新工作
Apr 01, 2025 am 11:51 AM
搜索營銷中的最新工作
Apr 01, 2025 am 11:51 AM
在搜索營銷中發現激動人心的職業機會! 該策劃的列表展示了領先品牌和代理商的最新SEO,PPC和數字營銷工作。 我們還包括前幾週的一些職位,這些職位保持開放。 霍特
 遠程內容SEO在下降中的角色:報告
Apr 02, 2025 am 09:52 AM
遠程內容SEO在下降中的角色:報告
Apr 02, 2025 am 09:52 AM
根據2025年SEO工作報告的可預期狀態,SEO就業市場正在轉移。 已經觀察到遠程和集中的SEO角色的顯著下降,上市分別下降了34%和28%。 相反,領導力波西







