css padding-bottom屬性怎麼用

padding-bottom屬性定義及用法
#在css中,padding-bottom屬性是使用來設定底部內邊距(底部填充)。如果需要同時設定上、右、下、左外邊距,可以使用padding屬性,padding屬性可以將上、右、下、左外邊距定義在一個宣告中。
padding-bottom相似屬性
padding-top屬性:上方內邊距
padding-right屬性:右邊內邊距
padding-left屬性:左內邊距
padding-bottom屬性語法格式
css語法:padding- bottom:length/%/inherit;
JavaScript語法:object.style.paddingBottom="2cm"
屬性說明
length:規定以具體單位計的固定的下內邊距值,如像素、公分等。預設值是0px;
%:定義基於父元素寬度的百分比下內邊距,此值不會如預期地那樣工作於所有的瀏覽器中;
inherit:規定應該從父元素繼承下內邊距;
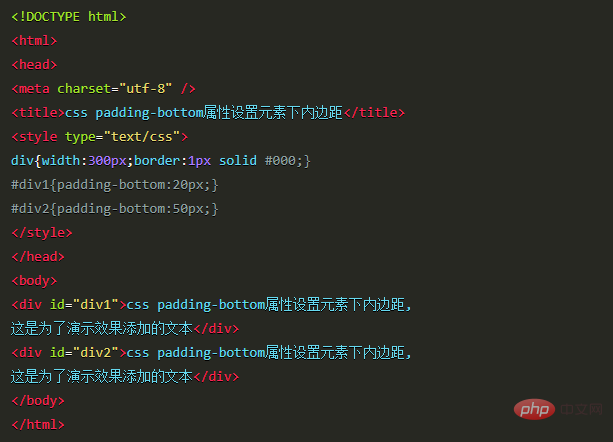
實例

以上是css padding-bottom屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















