css text-align-last屬性怎麼用

text-align-last屬性定義及用法
在css中,text-align-last屬性是使用來規定如何對齊文字的最後一行,使用該屬性必須將text-align屬性設為"justify",不然text-align-last屬性不起作用。
只有Internet Explorer支援text-align-last屬性,但不支援start和end屬性值。 Firefox瀏覽器支援-moz-text-align-last屬性來取代該屬性。
text-align-last屬性語法格式
css語法:text-align-last: auto/left/right/center/justify/start/end/initial /inherit
JavaScript語法:object.style.textAlignLast="right"
屬性值說明
auto :預設值,最後一行被調整,並向左對齊
left:最後一行向左對齊;right: 最後一行向右對齊
center:最後一行居中對齊
justify:最後一行被調整為兩端對齊
start :最後一行在行開頭對齊(如果text-direction 是從左到右,則向左對齊;如果text-direction是從右到左,則向右對齊)
end:最後一行在行末尾對齊(如果text-direction 是從左到右,則向右對齊;如果text-direction是從右到左,則向左對齊)
initial:設定該屬性為它的預設值
inherit:從父元素繼承text-align-last屬性值
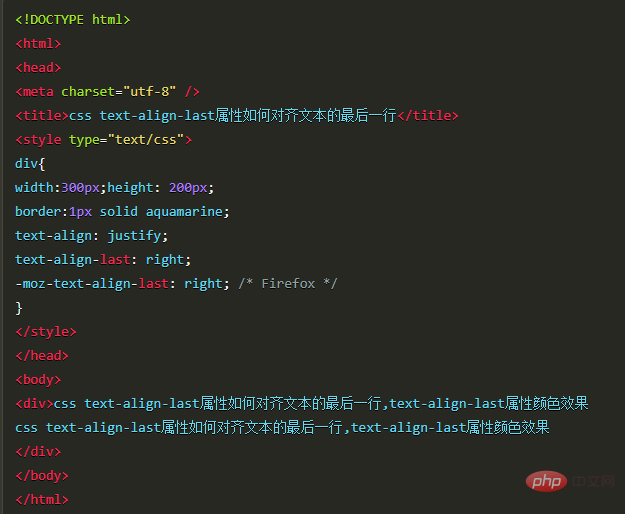
實例

以上是css text-align-last屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




