html colgroup標籤怎麼用
html colgroup標籤用於對表格中的列進行組合,以便對其進行格式化,

colgroup標籤是什麼意思? html colgroup標籤怎麼用
作用:對表格中的列進行組合,以便對其進行格式化。
說明:
如需對全部列應用樣式,
註解:
所有主流瀏覽器都支援
html colgroup標籤使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
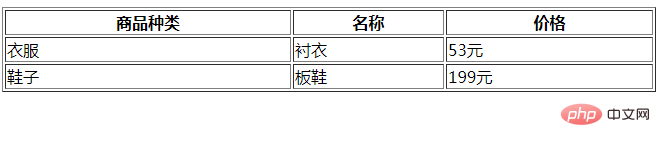
</html>效果:

以上是html colgroup標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。






