css overflow屬性怎麼用
overflow屬性

定義和用法
overflow 屬性規定當內容溢出元素框時發生的事情。
說明
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,使用者代理程式都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現捲軸。

實例
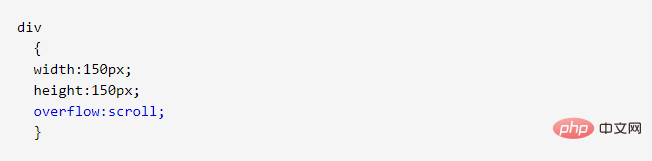
設定 overflow 屬性:

以上是css overflow屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














