標籤定義及用法
1、在html中,標籤全名為:Word Break Opportunity,是用來規定在文本中的什麼地方適合添加換行符。在瀏覽網頁中,如果文字太長,瀏覽器會對文字換行,如果擔心瀏覽器會在不恰當的位置換行,那麼就可以用標籤來添加換行時機。
2、標籤是html5新增標籤,目前除了Internet Explorer瀏覽器不支持,所有主流瀏覽器都支援。
標籤屬性與事件
標籤支援html全域屬性與事件屬性
格式
或
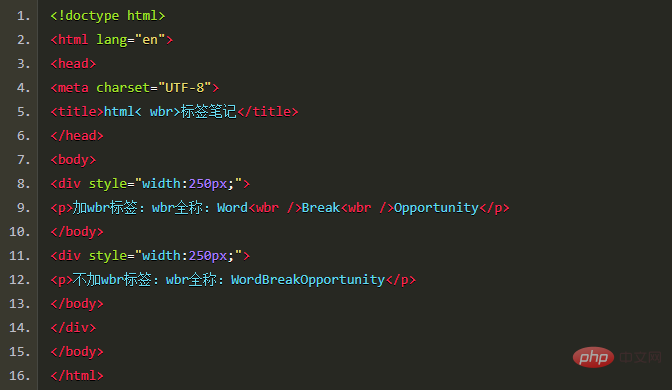
#實例

###################################################################### ##
以上是html wbr標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!