html dialog標籤用於定義對話框或窗口,

html dialog標籤怎麼用?
作用:定義對話方塊或視窗。
說明:
註解:
html dialog標籤 範例
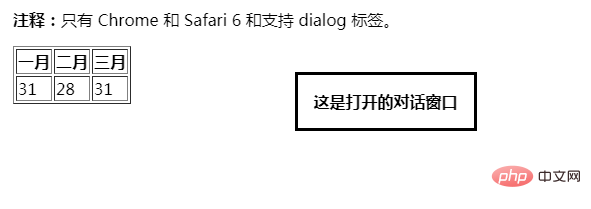
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
效果:
 ##
##
以上是html dialog標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



