html link標籤用於定義文件與外部資源的關係,link元素是空元素,它僅包含屬性。此元素只能存在於head部分,不過它可出現任何次數。

html link標籤怎麼用?
作用:定義文件與外部資源的關係。
說明:最常見的用途是連結樣式表。
註解:link 元素是空元素,它只包含屬性。此元素只能存在於 head 部分,不過它可出現任何次數。
html link標籤使用範例
<html> <head> <link rel="stylesheet" type="text/css" href="http://www.w3school.com.cn/html/csstest1.css" > </head> <body> <h1>我通过外部样式表进行格式化。</h1> <p>我也一样!</p> </body> </html>
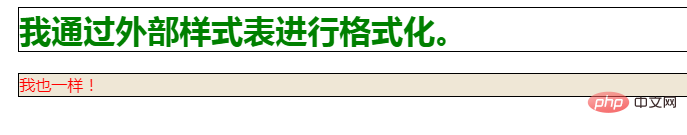
效果:

以上是html link標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




