html output標籤用於定義不同類型的輸出,例如腳本的輸出,

html output標籤怎麼用?
作用:定義不同類型的輸出,例如腳本的輸出。
說明:
註解:nternet Explorer 8 以及更早的版本不支援
html output標籤 範例
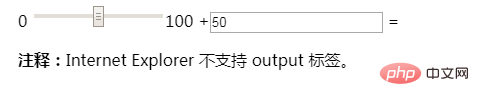
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><b>注释:</b>Internet Explorer 不支持 output 标签。</p> </body> </html>
效果:
 ##
##
以上是html output標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



