
text-decoration-line屬性定義及用法
在css中,text-decoration-line屬性是使用來規定文字修飾要使用的線條類型,如果需要同時設定text-decoration-line、text-decoration-style 和text-decoration-color 屬性的值,可以使用text-decoration屬性。 text-decoration屬性可以將這三個屬性定義在一個聲明中。 text-decoration-line屬性支援多個屬性值,例如使用underline和overline(text-decoration-line:underline overline;),在文字的上方和下方都顯示線條.
text-decoration-line屬性是css3新增的屬性,目前主流瀏覽器都還不支援該屬性,但Firefox瀏覽器支援另一個可取代該屬性的屬性(-moz-text-decoration-line屬性)。
text-decoration-line屬性語法格式
css語法:text-decoration-line: none/underline/overline/line-through/initial/inherit
JavaScript語法:object.style.textDecorationLine="overline"
屬性值說明
none:預設值,規定文字修飾沒有線條
underline :規定文字的下方將顯示一條線
overline:規定文字的上方將顯示一條線
line-through:規定文字的中間將顯示一條線
initial:設定此屬性為它的預設值
inherit:從父元素繼承text-decoration-line屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
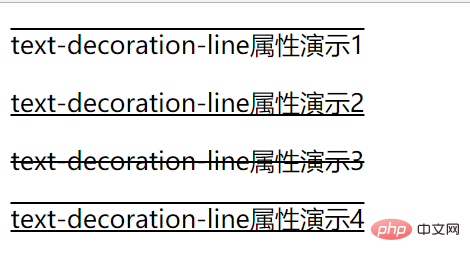
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
</html>#運行結果

以上是css text-decoration-line屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


