
css list-style-position屬性定義及用法
在css中,list-style-position屬性是使用來設定在何處放置列表項標記,用於聲明列表標誌相對於列表項目內容的位置,外部(outside) 標誌會放在離列表項邊框邊界一定距離處,不過這距離在CSS 中未定義,內部(inside) 標誌處理為好像它們是插入在列表項目內容最前面的行內元素。
所有瀏覽器都支援list-style-position屬性,但是任何版本的Internet Explorer(包括 IE8)都不支援屬性值"inherit"。
如果需要同時設定多個清單屬性,可以使用list-style屬性,list-style屬性可以在一個宣告中同時設定list-style-type(清單項目標記的型別), list -style-position(何處放置清單項目標記), list-style-image(圖像來替換列表項目的標記)屬性。
css list-style-position屬性語法格式
css語法:list-style-position:inside/outside/inherit
# JavaScript語法:object.style.listStylePosition="inside"
屬性值說明
inside:清單項目標記放置在文字以內,並且環繞文字根據標記對齊
outside:預設值,保持標記位於文字的左側,清單項目標記放置在文字以外,且環繞文字不會根據標記對齊
inherit:從父元素繼承list-style-position屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
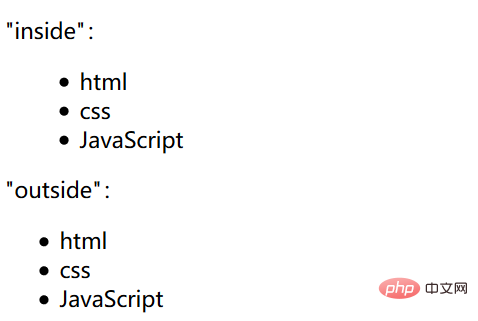
</body>運行結果
 ##
##
以上是css list-style-position屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
