css flex-shrink屬性怎麼用
css flex-shrink屬性指定了flex元素的縮規則。 flex元素僅在預設寬度總和大於容器的時候才會發生收縮,其收縮的大小是依據flex-shrink的值。

css flex-shrink屬性怎麼用?
定義和用法
flex-shrink 屬性指定了flex 元素的縮寫規則。 flex 元素僅在預設寬度總和大於容器的時候才會發生收縮,其收縮的大小是依據 flex-shrink 的值。
注意:如果元素不是彈性盒物件的元素,則 flex-shrink 屬性不起作用。
預設值: 1
繼承:否
可動畫化: 是。
版本: CSS3
JavaScript 語法:
object.style.flexShrink="5"
CSS 語法:
flex-shrink: number|initial|inherit;
#屬性值
number 一個數字,規定項目將相對於其他靈活的項目進行收縮的量。預設值是 1。
initial 設定該屬性為它的預設值。
inherit 從父元素繼承該屬性。
實例
A, B, C 設定flex-shrink:1, D , E 設定為flex-shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
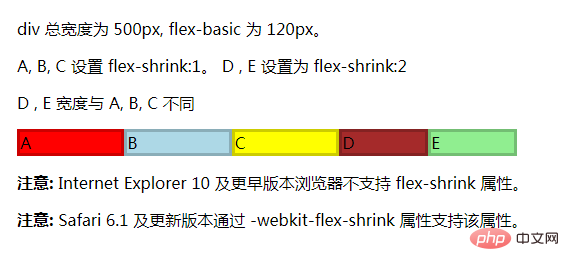
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>效果:

實例解析:
flex-shrink的預設值為1,如果沒有顯示定義該屬性,將會自動依照預設值1在所有因子相加之後計算比率來進行空間收縮。
本例中A、B、C 明確定義了flex-shrink 為1,D、E 定義了flex-shrink 為2,所以計算出來總共將剩餘空間分成了7 份,其中A、 B、C 佔1 份,D、E 佔2 份,即1:1:1:2:2
我們可以看到父容器定義為500px,子項被定義為120px,子項相加之後為600 px,超出父容器100px。那麼超出的 100px 需要被 A、B、C、D、E 消化 通過收縮因子,所以加權綜合可得 100*1 100*1 100*1 100*2 100*2=700px。
於是我們可以計算A、B、C、D、E 將被移除的溢位量是多少:
A 被移除溢位:(100*1/700)* 100,即約等於14px
B 移除溢出量:(100*1/700)*100,即約等於14px
C 移除溢出量:(100*1 /700)*100,即約等於14px
D 被移除溢出量:(100*2/700)*100,即約等於28px
#E 移除溢出量: (100*2/700)*100,即約等於28px
最後A、B、C、D、E的實際寬度分別為:120-14=106px, 120-14=106px, 120- 14=106px, 120-28=92px,120-28=92px,此外,這個寬度是包含邊框的。
以上是css flex-shrink屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 與React一起使用打字稿有什麼好處?
Mar 27, 2025 pm 05:43 PM
與React一起使用打字稿有什麼好處?
Mar 27, 2025 pm 05:43 PM
Typescript通過提供類型安全性,提高代碼質量並提供更好的IDE支持來增強反應開發,從而降低錯誤並提高可維護性。
 React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。






