
css font-variant屬性簡介
#使用font-variant屬性只有一個功能:把文字設定成小型大寫字母,這也是針對英文而言,因為中文不存在大小寫之分。
語法:
font-variant:normal/small-caps;
說明:
## font-variant屬性取值如下:1.font-variant屬性值:normal 預設值,正常效果 2.font-variant屬性值:small-caps,小型大寫字母的字體範例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
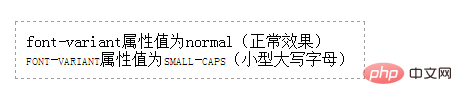
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>運行結果

以上是css font-variant屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

