
css box-pack屬性定義及用法
1.box-pack屬性是css3新增屬性,是使用來規定當框大於子元素的尺寸,在何處放置子元素,目前主流瀏覽器都還不支援該屬性,但有些瀏覽器有自己的私有屬性來實現box-pack屬性的效果。
2.Internet Explorer 10可以使用-ms-flex-pack property屬性來取代支援box-pack屬性,Internet Explorer 10先前版本不支援該屬性。 Firefox核心瀏覽器可以透過私有屬性-moz-box-pack屬性來取代支援box-pack屬性。 Safari、Opera以及Chrome瀏覽器可以透過私有屬性-webkit-box-pack屬性來取代支援box-pack屬性;
##css box-pack屬性語法格式
box-pack: start/end/center/justify;
屬性值說明
start :對於普通方向的boxes,左邊緣的第一個子元素被放置在左側(所有額外的空間放置後的最後一個子元素)。對於反向boxes,右邊緣最後一個子元素放置在右側(所有額外的空間放置前的第一個子元素)end:對於正常的方向的boxes,最後一個子元素的右邊緣放置在右側(所有額外的空間放置前的第一個子元素)。對於反向boxes,第一個孩子的左邊緣放置在左側(所有額外的空間放置後的最後一個子元素)center:額外的空間劃分均勻的兩半,前一半放置第一個子元素,另一半放置最後一個子元素justify:額外的空間平均分配給每個子元素實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
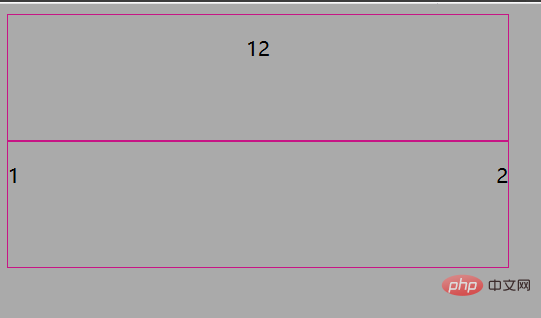
</html>運行結果

以上是css box-pack屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

