css column-fill屬性怎麼用

css column-gap屬性定義及用法
在css中,column-gap屬性通常和columns、column-count等分列屬性一起使用,用來設定元素內容分列(多列佈局)後列與列之間的距離
css column-gap屬性語法格式
css語法:column-gap: length / normal;(例:column-gap:36px;)
JavaScript語法:object.style.columnGap="40px"
css column- gap屬性值說明
length:自訂列之間的間距
#normal:列之間的普通差距
##實例
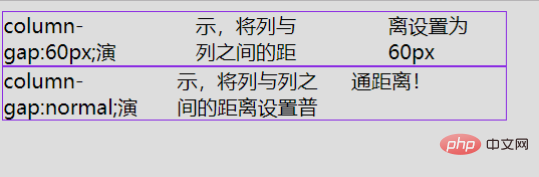
column-gap:60px;演示,將列與列之間的距離設定為60px
column-gap:normal;演示,將列與列之間的距離設定普通距離!
運行結果

以上是css column-fill屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















