css text-align屬性用於設定元素中文字的水平對齊方式。此屬性透過指定行框與哪個點對齊,從而設定區塊級元素內文字的水平對齊方式。透過允許使用者代理程式調整行內容中字母和字之間的間隔,可以支援值 justify;不同使用者代理程式可能會得到不同的結果。

css text-align屬性怎麼用?
text-align 屬性規定元素中文字的水平對齊方式。
語法:
text-align : left | right | center | justify | inherit;
屬性值:
● left:把文字排列到左邊。預設值:由瀏覽器決定。
● right:把文字排列到右邊。
● center:把文字排列到中間。
● justify:實現兩端對齊文字效果。
● inherit:規定應該從父元素繼承 text-align 屬性的值。
說明:此屬性透過指定行框與哪個點對齊,從而設定區塊級元素內文字的水平對齊方式。透過允許使用者代理程式調整行內容中字母和字之間的間隔,可以支援值 justify;不同使用者代理程式可能會得到不同的結果。
註解:所有瀏覽器都支援 text-align 屬性。任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
css text-align屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<div class="box">
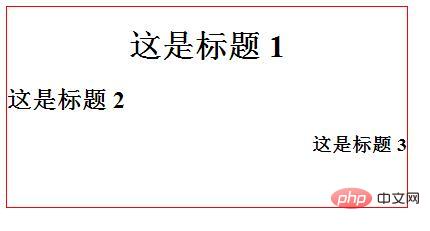
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</div>
</body>
</html>效果圖:

以上是css text-align屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



