輪廓是繪製於元素周圍的一條線,位於邊框邊緣的外圍。 outline-color屬性用來設定一個元素整個輪廓中可見部分的顏色。需要始終在outline-color屬性之前聲明 outline-style 屬性;元素只有在獲得輪廓之後才能改變其顏色。

css outline-color屬性怎麼用?
outline-color屬性設定一個元素整個輪廓中可見部分的顏色。要記住,輪廓的樣式不能是 none,否則輪廓不會出現。
說明:
請一律在 outline-color 屬性之前宣告 outline-style 屬性。元素只有獲得輪廓以後才能改變其輪廓的顏色。
註解:
outline是圍繞元素,它是圍繞元素的邊距;但是,它是來自不同的邊框屬性。
輪廓不是元素尺寸的一部分,因此元素的寬度和高度屬性不包含輪廓的寬度。輪廓線不會佔據空間,也不一定是長方形。
css outline-color屬性 範例
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: red solid thin;
outline-style: dotted;
outline-color: #00ff00;
}
</style>
</head>
<body>
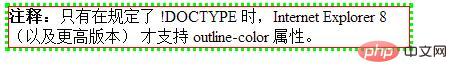
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-color 属性。</p>
</body>
</html>效果圖:

以上是css outline-color屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


