css outline-style屬性怎麼用
輪廓是繪製於元素周圍的一條線,位於邊框邊緣的外圍。 outline-style屬性用於設定元素的整個輪廓的樣式;不能設定該屬性的值為none,否則輪廓不會出現。

css outline-style屬性怎麼用?
outline-style屬性用來設定元素的整個輪廓的樣式。樣式不能是 none,否則輪廓不會出現。
語法:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
屬性值:
##● none:預設。定義無輪廓。 ● dotted:定義點狀的輪廓。 ● dashed:定義虛線輪廓。 ● solid:定義實線輪廓。 ● double:定義雙線輪廓。雙線的寬度等同於 outline-width 的值。 ● groove:定義 3D 凹槽輪廓。此效果取決於 outline-color 值。 ● ridge:定義 3D 凸槽輪廓。此效果取決於 outline-color 值。 ● inset:定義 3D 凹邊輪廓。此效果取決於 outline-color 值。 ● outset:定義 3D 凸邊輪廓。此效果取決於 outline-color 值。 ● inherit:規定應該從父元素繼承輪廓樣式的設定。說明:outline-style 屬性需要始終在 outline-color 屬性之前宣告 ,因為元素只有獲得輪廓以後才能改變其輪廓的顏色。
註解:
outline是圍繞元素,它是圍繞元素的邊距;但是,它是來自不同的邊框屬性。 輪廓不是元素尺寸的一部分,因此元素的寬度和高度屬性不包含輪廓的寬度。輪廓線不會佔據空間,也不一定是長方形。css outline-style屬性 範例
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
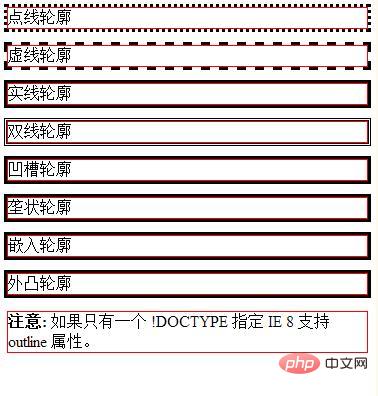
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>
以上是css outline-style屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






