html small標籤用於呈現小號字體效果,標籤和它所對應的標籤一樣,但它是縮小字體而不是放大。

html small標籤怎麼用?
作用:呈現小號字體效果。
說明: 標籤和它所對應的 標籤一樣,但它是縮小字體而不是放大。如果被包圍的字體已經是字體模型所支援的最小字號,那麼 標籤將不會發揮任何作用。與 標籤類似, 標籤也可以嵌套,從而連續地縮小文字。每個 標籤都把文字的字體變小一號,直到達到下限的一號字。
註解:所有瀏覽器都支援 標籤。
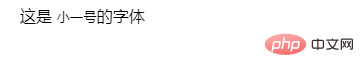
html small標籤使用範例1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>这是 <small>小一号</small>的字体</span>
</body>
</html>效果輸出:

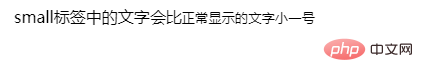
html small標籤使用範例2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>small标签中的文字会比<small>正常显示的文字小一号</small></span>
</body>
</html>效果輸出:

以上是html small標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




