html summary標籤包含details元素的標題,"details" 元素用於描述有關文件或文件片段的詳細資訊。請與

html summary標籤怎麼用?
作用:包含 details 元素的標題,"details" 元素用於描述有關文件或文件片段的詳細資訊。
說明:
註解:請與 標籤。
html summary標籤使用範例1
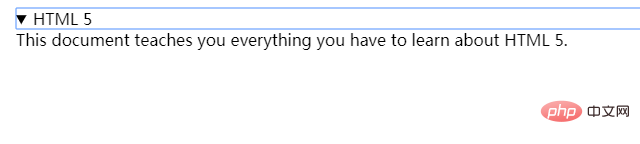
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>
效果輸出:

html summary標籤使用範例2
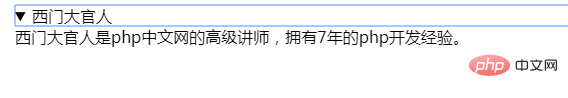
<!DOCTYPE HTML> <html> <body> <details> <summary>西门大官人</summary> 西门大官人是php中文网的高级讲师,拥有7年的php开发经验。 </details> </body> </html>
效果輸出:

以上是html summary標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




