html var標籤怎麼用
html var標籤是一個短語標籤,用來定義變數。我們並不反對使用這個標籤,但是如果您只是為了達到某種視覺效果而使用這個標籤的話,我們建議您使用 CSS ,這樣可能會取得更豐富的效果。

html var標籤怎麼用?
標籤定義並使用說明
標籤是一個短語標籤,用來定義變數。
提示:我們並不反對使用這個標籤,但是如果您只是為了達到某種視覺效果而使用這個標籤的話,我們建議您使用 CSS ,這樣可能會取得更豐富的效果。
所有片語標籤:
呈現為被強調的文字。
定義重要的文字。
定義一個定義項目。
定義電腦程式碼文字。
定義樣本文字。
定義鍵盤文字。它表示文字是從鍵盤上鍵入的。它經常用在與電腦相關的文件或手冊中。
定義變數。您可以將此標籤與 及 <code> 標籤搭配使用。 </code>
HTML 4.01 與 HTML5之間的差異
#無。
全域屬性
標籤支援 HTML 的全域屬性。
事件屬性
標籤支援 HTML 的事件屬性。
實例
對文件中的文字進行格式化:
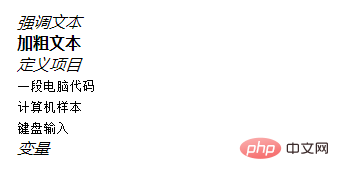
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
效果輸出:

以上是html var標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。
 受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
本文討論了React中受控和不受控制的組件的優勢和缺點,重點是可預測性,性能和用例等方面。它建議在選擇之間選擇因素。






