
css margin-right屬性定義及用法
#在css中,margin-right屬性是使用來設定元素的右外邊距,屬性值可以是負數。如果我們需要同時設定元素的上下左右的外邊距,我們可以使用margin屬性來設定。
css margin-right屬性語法格式
css語法:margin-right:auto/length/%/inherit
JavaScript語法:object. style.marginRight="10px"
屬性值說明
auto :瀏覽器設定的右外邊距
length:定義固定的右外邊距,預設值是0
%:定義基於父物件總高度的百分比右外邊距
inherit:從父元素繼承margin-right屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
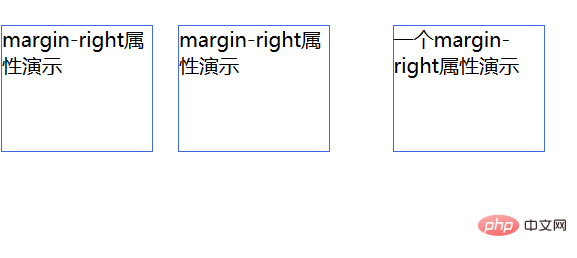
</html>運行結果

以上是css margin-right屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

