css border-top-width屬性怎麼用

css border-top-width屬性定義及用法
在css中,border-top-width屬性是用來設定元素頂部邊框寬度的,當我們要單獨對元素頂部邊框寬度進行設定的時候,就可以使用該屬性。如果我們同時也要設定元素頂部邊框的其它屬性(border-top-style屬性、border-top-color屬性),我們可以使用border-top屬性將這些元素頂部邊框屬性定義到一個聲明中。可以少寫幾行程式碼,可讀性更好。
注意:元素單獨使用border-top-width屬性看不出效果,因為元素邊框預設是透明的,對透明的邊框設定寬度是看不到效果的,所以使用border-top-width屬性就得定義頂部邊框樣式(border-top-style)。
css border-top-width屬性語法格式
css語法:border-top-width: thin / medium / thick / length / inherit
JavaScript語法:object.style.borderTopWidth=" thin / medium / thick / length / inherit"
css border-top-width屬性值說明
thin:細的邊框
medium:中等的邊框(預設)
thick :粗的邊框
length:自訂邊框的寬度(例如:8px;)
Inherit:從父元素繼承邊框寬度
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-width属性设置顶部边框宽度笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:18px;width:360px;border-top-style:solid;}
#a{border-top-width:thin;}
#b{border-top-width:medium;}
#c{border-top-width:thick;}
#d{border-top-width:6px;}
</style>
</head>
<body>
<div id = "a">thin:细的边框</div>
<div id = "b">medium:中等的边框(默认);</div>
<div id = "c">thick :粗的边框;</div>
<div id = "d">6px:自定义边框的宽度为6px;</div>
</body>
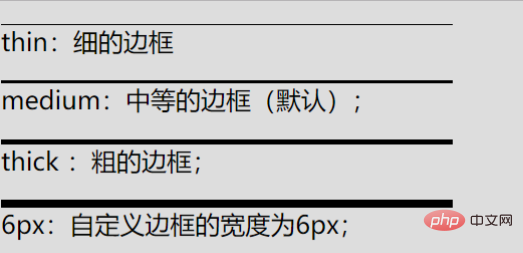
</html>執行結果

以上是css border-top-width屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













