
css border-right-color属性定义及用法
在css中,border-right-color屬性是用來設定一個元素的右邊框的顏色。當我們需要改變元素右邊框的顏色的時候,可以使用border-right-color屬性來設定。在使用border-right-color屬性定義邊框示範之前必須先定義邊框(即定義border-right-style 屬性),不然沒有邊框定義邊框顏色是沒有效果的。
css border-right-color属性语法格式
css語法:border-right-color:color_name / hex_number / rgb_number / transparent / inherit
例:border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript 語法: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name:邊框顏色為顏色名稱表示的顏色(如red)
hex_number:邊框顏色為十六進位值表示的顏色(如#ff0000)
rgb_number:邊框顏色為rgb 程式碼表示的顏色(如rgb( 255,0,0))
transparent:邊框顏色為透明(預設)
Inherit:從父元素繼承邊框顏色
##實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
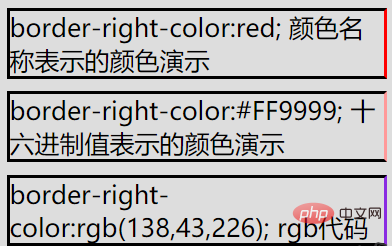
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>運行結果
 #
#
以上是css border-right-color屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


