css background-origin屬性怎麼用
css background-origin屬性background-origin屬性用於設定背景圖片的定位區域。語法:background-origin: padding-box|border-box|content-box;其中三個屬性值分別表示:相對於內邊距框定位、相對於邊框盒定位、相對於內容框定位。

css background-origin屬性怎麼用?
作用:規定 background-position 屬性相對於什麼位置來定位。
語法:
background-origin: padding-box|border-box|content-box;
說明:padding-box 背景圖像相對於內邊距方塊定位。 border-box 背景影像相對於邊框盒來定位。 content-box 背景影像相對於內容方塊來定位。
註解:如果背景影像的 background-attachment 屬性為 "fixed",則該屬性沒有效果。
css background-origin屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
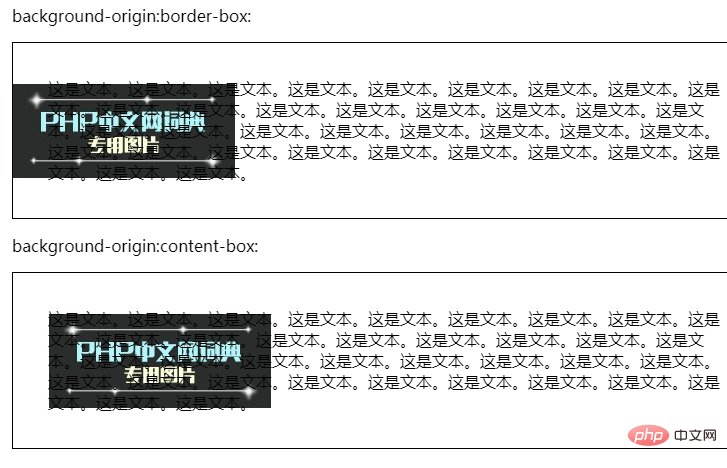
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>效果輸出:

以上是css background-origin屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。







