css border-bottom-color屬性只能定義純色,而且只有當邊框的樣式是一個非none或hidden的值時邊框才可能出現。請始終把 border-style屬性宣告到border-color屬性之前。元素必須在您改變其顏色之前獲得邊框。

css border-bottom-color屬性怎麼用?
說明:只能定義純色,而且只有當邊框的樣式是一個非 none 或 hidden 的值時邊框才可能出現。
註解:請一律把 border-style 屬性宣告到 border-color 屬性之前。元素必須在您改變其顏色之前獲得邊框。
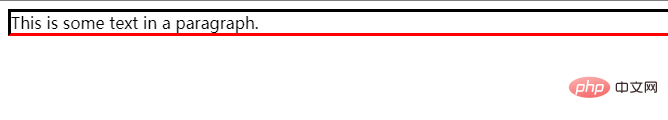
css border-bottom-color屬性使用範例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-bottom-color:#ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>效果輸出:

以上是css border-bottom-color屬性怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


