css margin-bottom屬性用於設定元素的下外邊距,允許使用負值。所有主流瀏覽器都支援 margin-bottom 屬性。

css margin-bottom屬性怎麼用?
margin-bottom屬性設定元素的下外邊距。
可設定的屬性值:
● auto:瀏覽器計算下外邊距。
● length:規定以具體單位計的下外邊距值,例如像素、公分等。預設值是 0px。
● %:規定基於父元素的寬度的百分比的下外邊距。
● inherit:規定應該從父元素繼承下外邊距。
說明:此屬性允許使用負值。
註解:所有主流瀏覽器都支援 margin-bottom 屬性。
css margin-bottom屬性 範例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
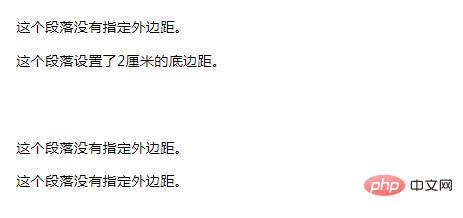
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落设置了2厘米的底边距。</p>
<p>这个段落没有指定外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>效果圖:

以上是css margin-bottom屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

