css margin-top用於在網頁中設定元素的上外邊距,例如:margin-top: 50px;允許使用負值,所有主流瀏覽器都支援 margin-top 屬性。

css margin-top屬性怎麼用?
margin-top屬性設定元素的上外邊距。
可設定的屬性值:
● auto:瀏覽器計算下外邊距。
● length:規定以具體單位計的下外邊距值,例如像素、公分等。預設值是 0px。
● %:規定基於父元素的寬度的百分比的下外邊距。
● inherit:規定應該從父元素繼承下外邊距。
說明:此屬性允許使用負值。
註解:所有主流瀏覽器都支援 margin-top 屬性。
css margin-top屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
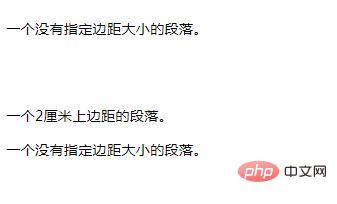
</html>效果圖:

以上是css margin-top屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

