css box-direction屬性用於定義框元素的子元素以什麼方向來排列,其語法是box-direction: normal|reverse|inherit,normal以預設方向顯示子元素。

css box-direction屬性怎麼用?
作用:定義框元素的子元素以什麼方向排列。
語法:
box-direction: normal|reverse|inherit;
說明:
#normal以預設方向顯示子元素。 reverse以反方向顯示子元素。 inherit應該從子元素繼承 box-direction 屬性的值
註解:
#目前沒有瀏覽器支援 box-direction 屬性。 Firefox 支援替代的 -moz-box-direction 屬性。 Safari、Opera 以及 Chrome 支援替代的 -webkit-box-direction 屬性。
css box-direction屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
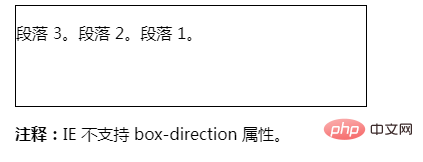
</html>效果輸出:

以上是css box-direction屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



