css box-flex屬性用於規定框的子元素是否可伸縮其尺寸,其語法為box-flex: value,可伸縮元素能夠隨著框的縮小或擴大而縮寫或放大。

css box-flex屬性怎麼用?
作用:規定框的子元素是否可伸縮其尺寸。
語法:
box-flex: value;
說明:value 元素的可擴展行。柔性是相對的,例如 box-flex 為 2 的子元素兩倍於 box-flex 為 1 的子元素。
註:可伸縮元素能夠隨著框的縮小或擴大而縮寫或放大。只要框中有多餘的空間,可伸縮元素就會擴展來填滿這些空間。目前沒有瀏覽器支援 box-flex 屬性。 Firefox 支援替代的 -moz-box-flex 屬性。 Safari、Opera 以及 Chrome 支援替代的 -webkit-box-flex 屬性。
css box-flex屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
border:1px solid black;
}
#p1
{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
border:1px solid red;
}
#p2
{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2.0;
border:1px solid blue;
}
</style>
</head>
<body>
<div>
<p id="p1">Hello</p>
<p id="p2">php中文网</p>
</div>
<p><b>注释:</b>IE 不支持 box-flex 属性。</p>
</body>
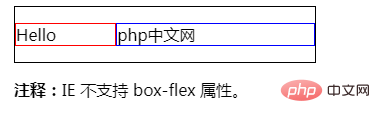
</html>效果輸出:

以上是css box-flex屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



