css word-break屬性用來規定自動換行的處理方法。透過使用word-break屬性,可以讓瀏覽器實現在任意位置的換行。

css word-break屬性怎麼用?
作用:word-break 屬性規定自動換行的處理方法。提示:透過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
語法:
word-break: normal|break-all|keep-all
說明:
normal 使用瀏覽器預設的換行規則。
break-all 允許在字內換行。
keep-all 只能在半角空格或連字號處換行。
註解:所有主流瀏覽器都支援 word-break 屬性。
css word-break屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
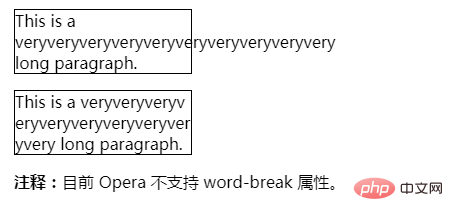
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>效果輸出:

以上是css word-break屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


