跟我學習javascript的執行上下文_javascript技巧
在這篇文章裡,我將深入研究JavaScript中最基本的部分-執行上下文(execution context)。讀完本文後,你應該清楚了解釋器做了什麼,為什麼函數和變數能在聲明前使用以及他們的值是如何決定的。
1、EC—執行環境或執行上下文
每當控制器到達ECMAScript執行程式碼的時候,控制器就進入了一個執行上下文(好高大上的概念啊)。
javascript中,EC分為三種:
- 全域層級的程式碼 –– 這個是預設的程式碼運作環境,一旦程式碼被載入,引擎最先進入的就是這個環境。
- 函數層級的程式碼 ––執行一個函數時,執行函數體內的程式碼。
- Eval的程式碼 –– 在Eval函數內運行的程式碼。
EC建立分為兩個階段:進入執行上下文(建立階段)和執行階段(啟動/執行程式碼)。
1)、進入上下文階段:發生在函數呼叫時,但是在執行具體程式碼之前(例如,對函數參數進行具體化之前)
建立作用域鏈(Scope Chain)
建立變數,函數和參數。
求”this“的值。
2)、執行程式碼階段:
變數賦值
函數引用
解釋/執行其他程式碼。
我們可以將EC看做是一個物件。
1 2 3 4 5 |
|
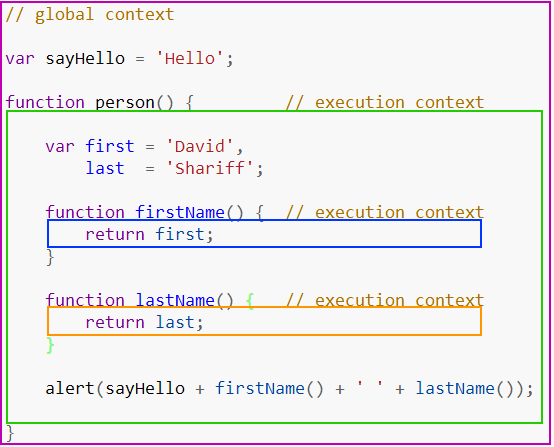
現在讓我們來看一個包含全域和函數上下文的程式碼範例:

很簡單的例子,我們有一個被紫色邊框圈起來的全域上下文和三個分別被綠色,藍色和橘色框起來的不同函數上下文。只有全域上下文(的變數)能被其他任何上下文存取。
你可以有任意多個函數上下文,每次呼叫函數建立一個新的上下文,會建立一個私有作用域,函數內部宣告的任何變數都不能在目前函數作用域外部直接存取。在上面的例子中,函數能存取當前上下文外面的變數聲明,但在外部上下文不能存取內部的變數/函數聲明。為什麼會發生這種情況?程式碼到底是如何被解釋的?
2、ECS—執行上下文堆疊
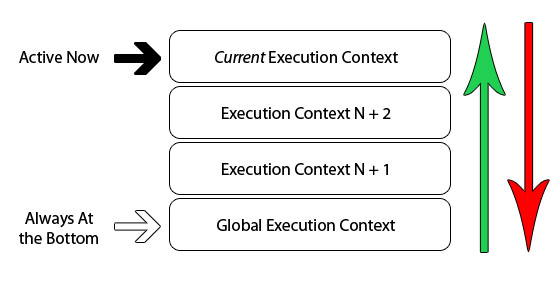
一系列活動的執行上下文從邏輯上形成一個堆疊。棧底總是全域上下文,棧頂是目前(活動的)執行上下文。當在不同的執行上下文間切換(退出的而進入新的執行上下文)的時候,堆疊會被修改(透過壓棧或退棧的形式)。
壓棧:全域EC—>局部EC1—>局部EC2—>目前EC
出棧:全域EC<—局部EC1<—局部EC2<—目前EC
我們可以用陣列的形式來表示環境堆疊:
1 |
|
每次控制器進入一個函數(即使該函數被遞歸呼叫或作為構造器),都會發生壓棧的操作。過程類似javascript數組的push和pop操作。
瀏覽器裡的JavaScript解釋器被實作為單執行緒。這意味著同一時間只能發生一件事情,其他的行文或事件將會被放在叫做執行棧裡面排隊。下面的圖是單執行緒棧的抽象視圖:

我們已經知道,當瀏覽器首次載入你的腳本,它將預設進入全域執行上下文。如果,你在你的全域程式碼中呼叫一個函數,你程式的時序將進入被呼叫的函數,並穿件一個新的執行上下文,並將新建立的上下文壓入執行堆疊的頂部。
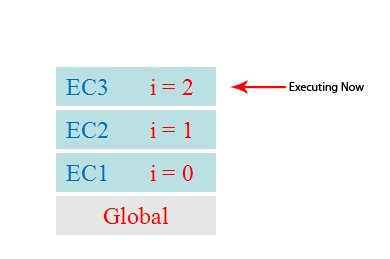
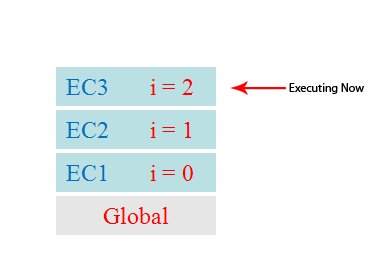
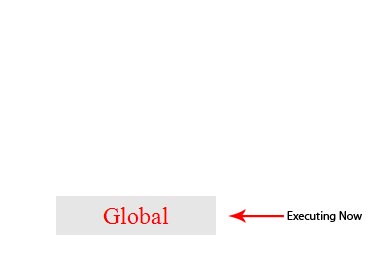
如果你呼叫目前函數內部的其他函數,相同的事情會在此上演。程式碼的執行流程進入內部函數,建立一個新的執行上下文並把它壓入執行堆疊的頂部。瀏覽器將總是執行棧頂的執行上下文,一旦當前上下文函數執行結束,它將被從堆疊頂部彈出,並將上下文控制權交給目前的堆疊。下面的範例顯示遞歸函數的執行棧呼叫過程:
1 2 3 4 5 6 7 8 |
|

这代码调用自己三次,每次给i的值加一。每次foo函数被调用,将创建一个新的执行上下文。一旦上下文执行完毕,它将被从栈顶弹出,并将控制权返回给下面的上下文,直到只剩全局上下文能为止。
有5个需要记住的关键点,关于执行栈(调用栈):
- 单线程。
- 同步执行。
- 一个全局上下文。
- 无限制函数上下文。
- 每次函数被调用创建新的执行上下文,包括调用自己。
3、VO—变量对象
每一个EC都对应一个变量对象VO,在该EC中定义的所有变量和函数都存放在其对应的VO中。
VO分为全局上下文VO(全局对象,Global object,我们通常说的global对象)和函数上下文的AO。
1 2 3 |
|
1)、进入执行上下文时,VO的初始化过程具体如下:
函数的形参(当进入函数执行上下文时)—— 变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值;对于没有传递的参数,其值为undefined;
函数声明(FunctionDeclaration, FD) —— 变量对象的一个属性,其属性名和值都是函数对象创建出来的;如果变量对象已经包含了相同名字的属性,则替换它的值;
变量声明(var,VariableDeclaration) —— 变量对象的一个属性,其属性名即为变量名,其值为undefined;如果变量名和已经声明的函数名或者函数的参数名相同,则不会影响已经存在的属性。
注意:该过程是有先后顺序的。
2)、 执行代码阶段时,VO中的一些属性undefined值将会确定。
4、AO活动对象
在函数的执行上下文中,VO是不能直接访问的。它主要扮演被称作活跃对象(activation object)(简称:AO)的角色。
这句话怎么理解呢,就是当EC环境为函数时,我们访问的是AO,而不是VO。
1 |
|
AO是在进入函数的执行上下文时创建的,并为该对象初始化一个arguments属性,该属性的值为Arguments对象。
1 2 3 4 5 6 7 |
|
FD的形式只能是如下这样:
1 2 3 |
|
当函数被调用是executionContextObj被创建,但在实际函数执行之前。这是我们上面提到的第一阶段,创建阶段。在此阶段,解释器扫描传递给函数的参数或arguments,本地函数声明和本地变量声明,并创建executionContextObj对象。扫描的结果将完成变量对象的创建。
内部的执行顺序如下:
1、查找调用函数的代码。
2、执行函数代码之前,先创建执行上下文。
3、进入创建阶段:
- 初始化作用域链:
- 创建变量对象:
- 创建arguments对象,检查上下文,初始化参数名称和值并创建引用的复制。
- 扫描上下文的函数声明:为发现的每一个函数,在变量对象上创建一个属性(确切的说是函数的名字),其有一个指向函数在内存中的引用。如果函数的名字已经存在,引用指针将被重写。
- 扫面上下文的变量声明:为发现的每个变量声明,在变量对象上创建一个属性——就是变量的名字,并且将变量的值初始化为undefined,如果变量的名字已经在变量对象里存在,将不会进行任何操作并继续扫描。
- 求出上下文内部“this”的值。
4、激活/代码执行阶段:
在当前上下文上运行/解释函数代码,并随着代码一行行执行指派变量的值。
示例
1、具体实例
1 2 3 4 5 6 7 8 9 10 11 |
|
当调用foo(22)时,创建状态像下面这样:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
真如你看到的,创建状态负责处理定义属性的名字,不为他们指派具体的值,以及形参/实参的处理。一旦创建阶段完成,执行流进入函数并且激活/代码执行阶段,看下函数执行完成后的样子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2、VO示例:
1 2 3 4 5 6 |
|
进入执行上下文时,
1 2 3 4 5 |
|
执行代码时:
1 2 3 4 5 |
|
对于以上的过程,我们详细解释下。
在进入上下文的时候,VO会被填充函数声明; 同一阶段,还有变量声明“x”,但是,正如此前提到的,变量声明是在函数声明和函数形参之后,并且,变量声明不会对已经存在的同样名字的函数声明和函数形参发生冲突。因此,在进入上下文的阶段,VO填充为如下形式:
1 2 3 4 5 6 7 8 9 10 |
|
执行代码阶段,VO被修改如下:
1 2 |
|
如下例子再次看到在进入上下文阶段,变量存储在VO中(因此,尽管else的代码块永远都不会执行到,而“b”却仍然在VO中)
1 2 3 4 5 6 7 8 |
|
3、AO示例:
1 2 3 4 5 6 7 8 |
|
当进入test(10)的执行上下文时,它的AO为:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
由此可见,在建立阶段,VO除了arguments,函数的声明,以及参数被赋予了具体的属性值,其它的变量属性默认的都是undefined。函数表达式不会对VO造成影响,因此,(function x() {})并不会存在于VO中。
当执行 test(10)时,它的AO为:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
可见,只有在这个阶段,变量属性才会被赋具体的值。
5、提升(Hoisting)解密
在之前的JavaScript Item中降到了变量和函数声明被提升到函数作用域的顶部。然而,没有人解释为什么会发生这种情况的细节,学习了上面关于解释器如何创建active活动对象的新知识,很容易明白为什么。看下面的例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
我们能回答下面的问题:
1、为什么我们能在foo声明之前访问它?
如果我们跟随创建阶段,我们知道变量在激活/代码执行阶段已经被创建。所以在函数开始执行之前,foo已经在活动对象里面被定义了。
2、foo被声明了两次,为什么foo显示为函数而不是undefined或字符串?
尽管foo被声明了两次,我们知道从创建阶段函数已经在活动对象里面被创建,这一过程发生在变量创建之前,并且如果属性名已经在活动对象上存在,我们仅仅更新引用。
因此,对foo()函数的引用首先被创建在活动对象里,并且当我们解释到var foo时,我们看见foo属性名已经存在,所以代码什么都不做并继续执行。
3、为什么bar的值是undefined?
bar实际上是一个变量,但变量的值是函数,并且我们知道变量在创建阶段被创建但他们被初始化为undefined。
以上就是本文的全部内容,有详细的问题解答,示例代码,帮助大家更加了解javascript的执行上下文,希望大家喜欢这篇文章。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






