css table-layout屬性用於設定表格佈局時所使用的佈局演算法。固定佈局演算法比較快,但不太靈活,而自動演算法比較慢,不過更能反映傳統的 HTML 表。所有瀏覽器都支援 table-layout 屬性。

css table-layout屬性怎麼用?
table-layout屬性為表格設定表格佈局演算法。
語法:
table-layout:automatic|fixed|inherit;
屬性值:
##● automatic:預設。列寬度由儲存格內容設定。 ● fixed:列寬由表格寬度和列寬度設定。 ● inherit:規定應該從父元素繼承 table-layout 屬性的值。說明:此屬性指定了完成表格佈局時所使用的佈局演算法。固定佈局演算法比較快,但不太靈活,而自動演算法比較慢,不過更能反映傳統的 HTML 表。
註解:所有瀏覽器都支援 table-layout 屬性。任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
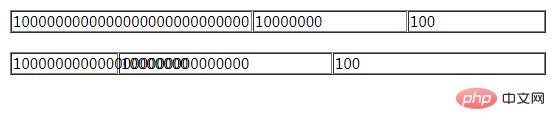
css table-layout屬性 範例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
</html>
以上是css table-layout屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


