css text-wrap屬性用於規定文字的換行(折行)規則,其語法為text-wrap: normal|none|unrestricted|suppress;目前主流瀏覽器都不支援text-wrap屬性。

css text-wrap屬性怎麼用?
作用:text-wrap 屬性規定文字的換行(折行)規則。
語法:
text-wrap: normal|none|unrestricted|suppress
說明:
#normal 只在允許的換行點換行。
none 不換行。元素無法容納的文字會溢出。
unrestricted 在任兩個字元間換行。
suppress 壓縮元素中的換行。瀏覽器只在行中沒有其他有效換行點時進行換行。
註解:目前主流瀏覽器都不支援 text-wrap 屬性。
css text-wrap屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注释:</b>目前主流浏览器都不支持 text-wrap 属性。</p>
</body>
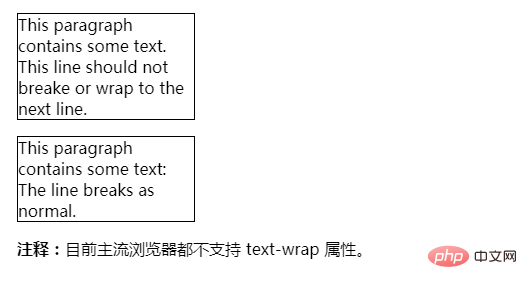
</html>效果輸出:

以上是css text-wrap屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



