css nav-down屬性怎麼用
css nav-down屬性用於規定使用nav-down導航鍵時,要向何處導航,其語法為nav-down: auto|id|target-name|inherit。

css nav-down屬性怎麼用?
定義與用法
nav-down 屬性規定當使用 nav-down 導覽鍵時,要向何處進行導覽。
預設值: auto
繼承性: no
版本: CSS3
JavaScript 語法:
object.style.navDown="#div2"
語法
nav-down: auto|id|target-name|inherit;
屬性值
auto 瀏覽器決定要導航到哪個元素。
id 規定被導航元素的 id。
target-name 規定被導航的目標框架。
inherit 規定應從父元素繼承 nav-down 屬性的值。
實例
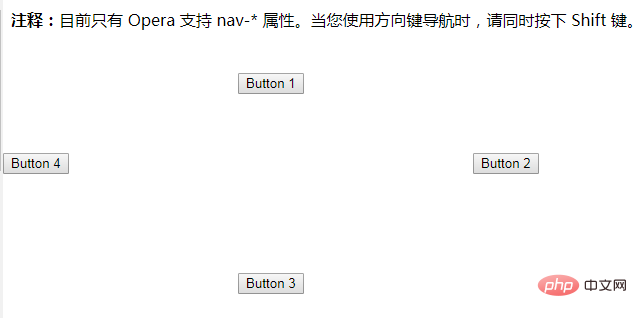
規定在使用方向鍵時要向何處導航:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
}效果輸出:

瀏覽器支援:目前只有Opera 支援nav-down 屬性。
以上是css nav-down屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。







