原型鍊是一種機制,指的是JavaScript每個物件都包含原型物件都有內建的[[proto]]屬性指向建立它的函數物件的原型對象,也就是prototype屬性。

作用:原型鏈的存在,主要是為了實現物件的繼承。
關於原型鏈的幾個概念:
#1、函數物件
在JavaScript中,函數即對象。
2、原型物件
當定義一個函數物件的時候,會包含一個預先定義的屬性,叫prototype,這就屬性稱之為原型物件。
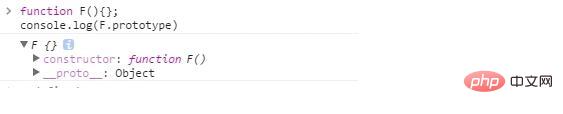
//函数对象
function F(){};
console.log(F.prototype)
3、__proto__
#JavaScript在建立物件的時候,都會有一個[[proto]]的內建屬性,用於指向建立它的函數物件的prototype。原型物件也有[[proto]]屬性。因此在不斷的指向中,形成了原型鏈。
舉例來說,我們將物件F的原型物件修改一下,就可以清楚看到上述的關係
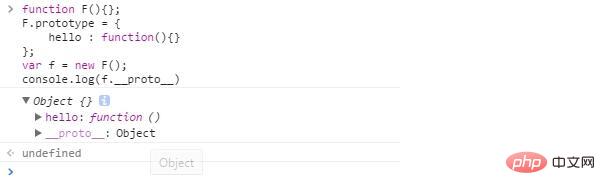
//函数对象
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
4 、new
當使用new去呼叫建構函式時,相當於執行了
var o = {};
o.__proto__ = F.prototype;
F.call(o);因此,在原型鏈的實作上,new起到了很關鍵的作用。
5、constructor
原型物件prototype上都有個預先定義的constructor屬性,用來引用它的函數物件。這是一種循環引用。
function F(){};
F.prototype.constructor === F;在實際運用中,常常會有下列的寫法
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}這裡要加constructor是因為重寫了原型對象,constructor屬性就消失了,需要自己手動補上。
6、原型鏈的記憶體結構
function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();以上是js原型鍊是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


